Official Blog
Meet WP Snapshots: share complete snapshots of a WordPress setup
We’d like to introduce you to our latest open source project: WP Snapshots.
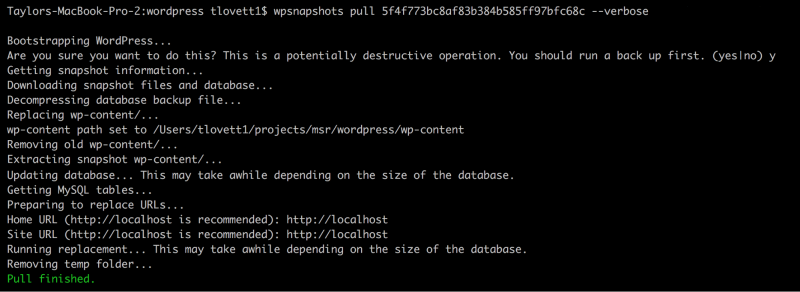
WP Snapshots is a command line interface (CLI) tool that empowers engineering teams to quickly share WordPress projects – including files and the database. Up until now, onboarding a new engineer onto a project has been tedious: he or she had to setup a local development environment, check out repositories, install matching versions of WordPress and any plugins, track down and import database dumps, copy over uploaded media, search and replace paths in the database, and so on. WP Snapshots turns a painstaking process into a few simple commands.

Ads in a Gutenberg World

Think about those times when ads were intrusive as you read a story on the web: perhaps a distracting video ad interrupting paragraphs just as you were becoming immersed in the narrative, or a tone-deaf ad showing up alongside coverage of a somber event. If you’re a content creator or publisher, think about the times when the “it’s a surprise!” nature of programmatically inserted ads has been a pain point.
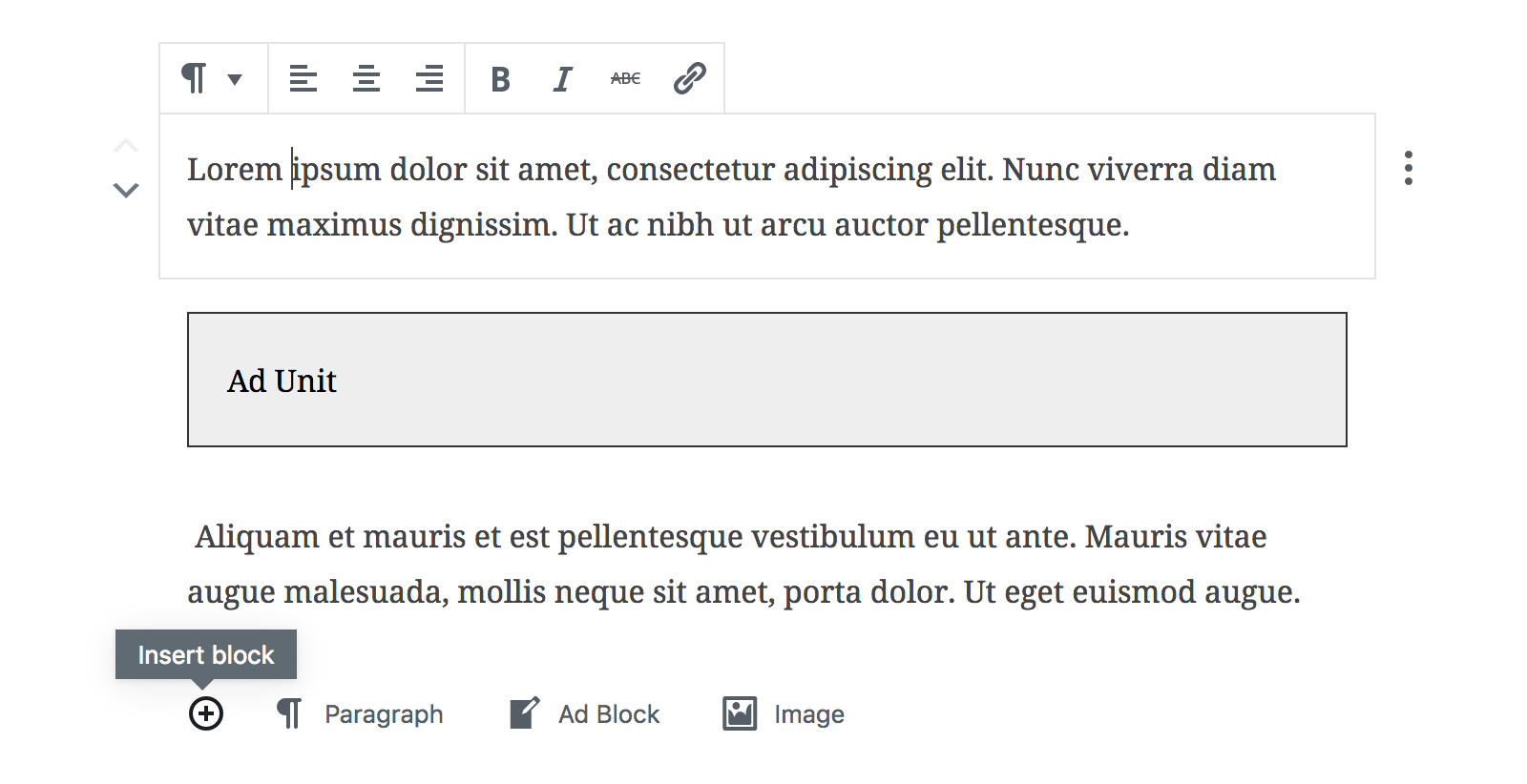
As content management systems (CMS) increasingly move to “block-based” editors that are much more visually representative of the final state on the front end, we have an opportunity to design tools that better recognize and integrate advertisements as part of the editorial process. Rather than treating ads as an afterthought, what if we start treating them as a fully integrated component of the content as it’s constructed?
With our preferred CMS – WordPress – heavily investing in a new block-based editor, code-named Gutenberg, our Revenue Strategists and Platform team saw an opportunity to contribute by experimenting with handling ad placement inside of the editor. At the heart of Gutenberg is a block-based method of creating and managing your content, shifting to a unified site-wide “block” concept that further empowers content creators to make their work look just the way they want. We thought: shouldn’t advertisements be one of those blocks?
Distributor plugin: Share content between your WordPress sites
Meet the newest addition to 10up’s suite of powerful, open source tools for content creators and managers: Distributor.
Distributor is a WordPress plugin that empowers content managers to safely reuse and syndicate content across their websites, supporting sites within a WordPress multisite network and across the web using the REST API. Designed with an intuitive user experience at the forefront, Distributor integrates “push” and “pull” use cases.
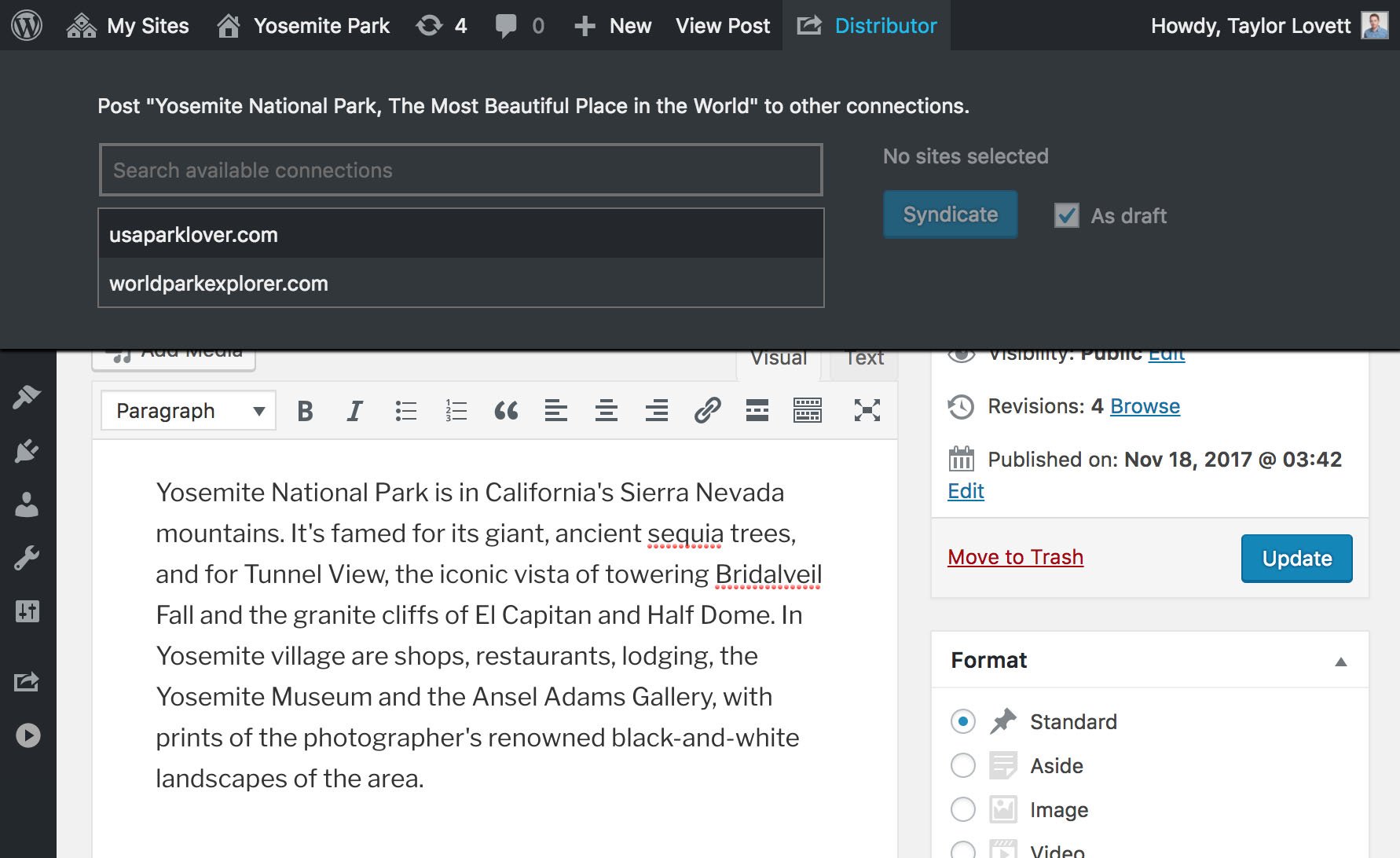
The sharing interface is accessible from the admin bar when viewing a single piece of content in the editor or on the front end. Without leaving the content – and with just a couple of clicks – content managers can “push” the content to any other sites where he or she has permission to publish. Think of it as a “retweet” feature for your WordPress sites.

Klein News Innovation Camp, Web Summit, WordCamps, and Other Recent 10up Talks
Service (to our clients, our colleagues, and our communities) is one of 10up’s core values, and one way we see that value made concrete is in sponsoring and speaking at various conferences connected to WordPress, content publishing, and generally making the web a better place.
This fall has been especially busy – so much so we’ve neglected to share updates here.
Upcoming:
Gabe Karp, 10up’s Business Director in Europe, will be speaking next week at Web Summit 2017 in Lisbon. The “largest tech conference in the world,” WebSummit brings 25 different conferences together in one physical space over 4 days. Gabe will be part of a Marketing Technology panel in the Growth Summit track on Nov. 7th
10up is excited to sponsor Klein News Innovation Camp (formerly Barcamp News Innovation), an open, unconference style event being held at Temple University in Philadelphia on November 4th, focused on the future of news and how we can improve communities and conversations across the web. I’m looking forward to participating personally – let me know on twitter (@jeckman) if you’ll be there as well.
Supporting the first WordCamp for Publishers
The first WordCamp curated for publishers begins Thursday in Denver, and features sessions for engineering, product, and editorial teams at news rooms big and small.
With our mission to make a better web for content creators, it’s no surprise that many of our clients are publishers, from storied giants like The New York Times and Time Inc to breakout digital voices like 9to5mac and Uproxx. Combined with our committed support for open platforms like WordPress, we’re proud Gold Sponsors of WordCamp for Publishers, the highest tier publicly offered.
I’ll be participating in the event along with fellow 10uppers Ben Ilfeld, Whitney Yadrich, Jay Moore, and Derrick Koo. We’re eager to learn, and eager to share: four of us will present at the event.
Engineering challenges: Caching under high load
What’s wrong with this piece of code?
function get_foo() {
$cache_key = 'fookey';
$data = wp_cache_get( $cache_key );
if ( false === $data ) {
sleep( 10 );
$data = 'foodata';
wp_cache_add( $cache_key, $data, '', HOUR_IN_SECONDS );
}
return $data;
}
Sponsoring WordCamp DC
As one of the Washington, DC metro area’s local 10uppers, I’m proud to share that 10up is a Silver tier sponsor of this weekend’s WordCamp DC. With our diverse client portfolio including government, political, nonprofit, and national news organizations, an event celebrating open platforms and a better web in Washington, DC was a natural fit for our support.
If you’re attending, be sure to catch Lead Engineer Adam Silverstein speaking on Friday afternoon, in his session, Ten tips for securing your WordPress JavaScript. Pick up our postcard on the swag table, and find Adam and me roaming the event: ask us about working at 10up, hiring 10up for your project, and our newest hosted solution, ElasticPress.io.
Operation LiftUp: Welcome Lift UX to 10up

We’re delighted to announce that after nearly one year of discussion and due diligence, 10up has completed an acquisition of Lift UX: a boutique, distributed, Emmy-nominated agency that specializes in making user experience design driven websites powered by WordPress. The Lift team, including its founding partners, Chris Wallace and Brad Miller, join 10up effective immediately.
Founded as a boutique digital creative shop in 2009, Lift has delivered web projects for clients like Frito-Lay, The Next Web, eBay, GoDaddy, and Disney. Lift earned acclaim when a “second screen” experience built for AMC’s Walking Dead was nominated for an Emmy Award in the interactive program category in 2012. Their work earn a second nomination in 2015 for Mad Men: The Fan Cut. Among their innovations, Lift built and sold a WordPress themes shop (UpThemes), and started a career center for distributed companies, RemoteJobs.com. They recently launched CampusInsiders.com, a project spotlighted by Automattic’s WordPress.com VIP program; the project earned Lift an invitation to become an official VIP agency partner.
As 10up’s President & Founder, I am elated to welcome this outstanding team, award recognized portfolio, and client roster to the 10up family. This acquisition accelerates our growth in Experience Design, adding executive-tier design leadership and enriching our growing portfolio of design stories. It represents a special opportunity for all parties to go further and faster as we partner with clients to make a better web.
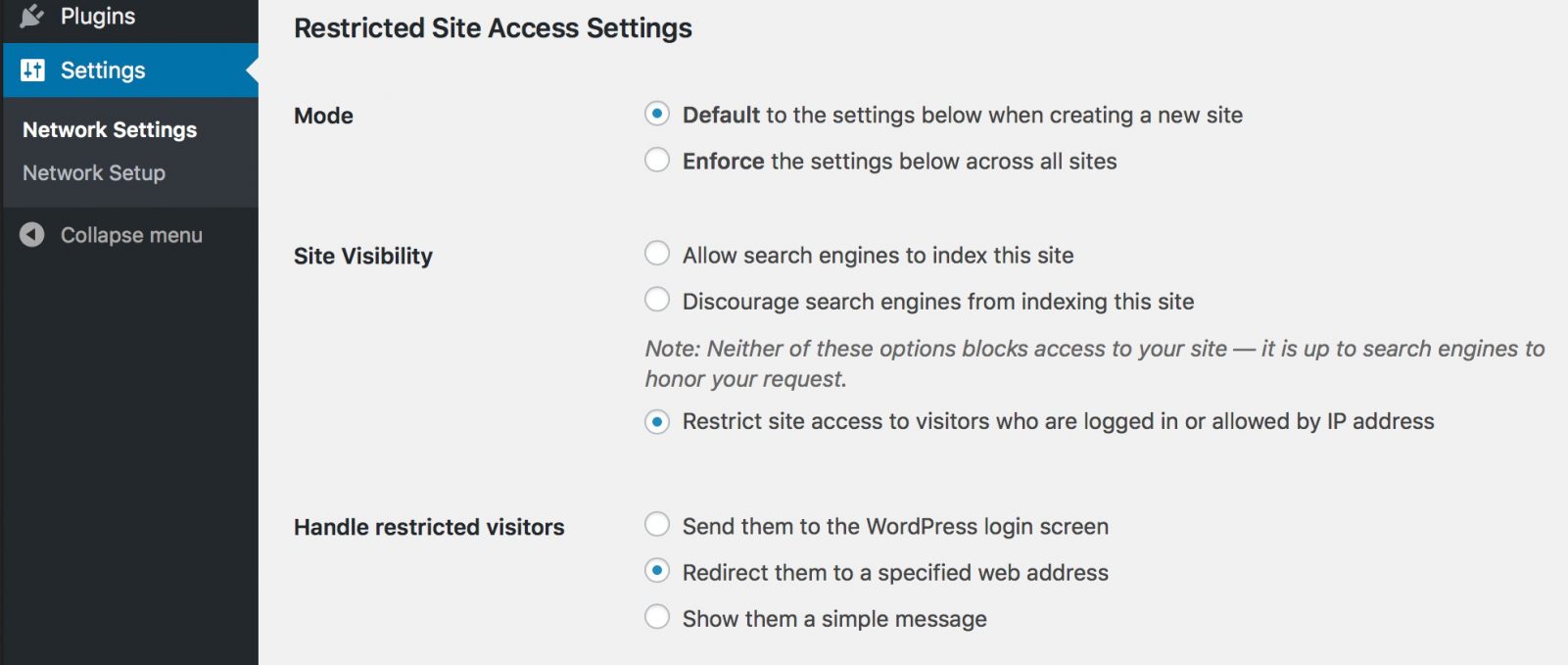
Restricted Site Access for WordPress optimized for multisite
We’ve released a major update to Restricted Site Access, our popular WordPress plugin that intelligently limits website access. Designed to keep unwanted visitors out of staging, test, and private sites, the plugin is active on more than 20,000 websites and has a 5 star rating.
Restricted Site Access 6.0 adds full support for WordPress network (multisite) installations. Network administrators can enforce restriction rules across the entire network, or set default restriction rules that are applied as new sites are added. If you have a network of private blogs or internal sites, or need time to configure new sites in your network before taking them live, this is the update you’ve been waiting for.

Estimates and estimation
“In preparing for battle I have always found that plans are useless, but planning is indispensable.”
–Dwight D. Eisenhower
Why we estimate
Suppose you’re preparing for a trip and deciding which suitcase to take. You have a small suitcase that you like because it’s easy to carry and will fit into an airplane’s overhead storage bin. You also have a large suitcase, which you don’t like because you’ll have to check it in and then wait for it at baggage claim, lengthening your trip. You lay your clothes beside the small suitcase, and it appears that they will almost fit. What do you do? You might try packing them very carefully, not wasting any space, and hoping they all fit. If that approach doesn’t work, you might try stuffing them into the suitcase with brute force, sitting on the top and trying to squeeze the latches closed. If that still doesn’t work, you’re faced with a choice: leave a few clothes at home or take the larger suitcase. —Steve McConnell, Software Estimation: Demystifying the Black Art
As an engineer, nothing pleases me more than rolling up my sleeves and writing code. But before doing that, a sense of how to approach a task and the required resources (people, time, software licenses, third-party API access) need to be determined. These details support clear project expectations, which are foundational to the great client experiences we strive to create. Estimates, give all project stakeholders—internal and external—a chance to agree on a few key things before work is begun:
- That we understand what is being asked for;
- That we have a plan to efficiently deliver quality results;
- That we’ve asked (and answered) all project team questions;
- That we’ve considered all the risks, edge cases, and alternatives;
- That we’ve considered the effects on usability, accessibility, and SEO;
- That the available budget and desired timeline support the approach.
 Taylor Lovett
Taylor Lovett Helen Hou-Sandi
Helen Hou-Sandi John Eckman
John Eckman Ivan Kruchkoff
Ivan Kruchkoff Thorsten Ott
Thorsten Ott