Official Blog
2018 All Hands Summit
Kanye has nothing on 10up. Just a few days after the rapper debuted his new album near Jackson Hole, Wyoming, 10uppers from all over the world descended on Spring Creek Ranch for our largest All Hands Summit yet. This coming together of our team—and a few clients and partners—spanned two full days of conference-like programming, followed by another two days of team-centric activities and bonding in an inspiring setting among the whistle pigs and prairie grasses.
This annual event provides an opportunity to step away from our home offices, webcams, and daily routines to inhabit a space, share insights with each other, form enduring memories, and build on a common vision for our team and clients.

I recently joined 10,000ft – makers of some popular collaboration software – for a conversation about communication and culture in remote teams. The interview, which is part of their “two beers” series, is now available on their blog.
10up at WPCampus
We’re proud to be sponsoring and speaking at WPCampus, a conference focused on the application of WordPress in higher education, this week at Washington University. I’ll be presenting, “The grass is always greener: What do other CMSs offer higher education?” You can read more about our affinity for open source in higher education, and our participation in this event, by reading our guest post. Come find me or some of my colleagues at our sponsor table and attending sessions, or watch the live stream starting July 13th.
Introducing Simple Podcasting

When a client with several podcasts expressed interest in a simple way to manage their casts from within WordPress, we began with a review of existing solutions and plugins. We quickly identified a gap between bare bones plugins supporting a single feed and complicated plugins designed for advanced workflows, such as sponsor management. To fill that void, we created Simple Podcasting, an intuitive, lightweight, and forward looking plugin that includes beta support for Gutenberg.
Our client’s ideal user story seemed common enough: they offer several podcasts across a network of news sites, with some sites featuring multiple podcasts. They wanted to fully manage and distribute their podcast feeds inside of WordPress, albeit sometimes hosting the media itself externally. Podcasts episodes would be managed as regular posts, and appear alongside their other news, enabling visitors to play an episode right from the website or by subscribing in iTunes or any other “podcatcher.”

My story about contributing to Google’s AMP project was published on Google’s official Open Source Blog. I received a Google Open Source Peer Bonus for my contribution, which added MathML support to AMP.
User Testing Gutenberg
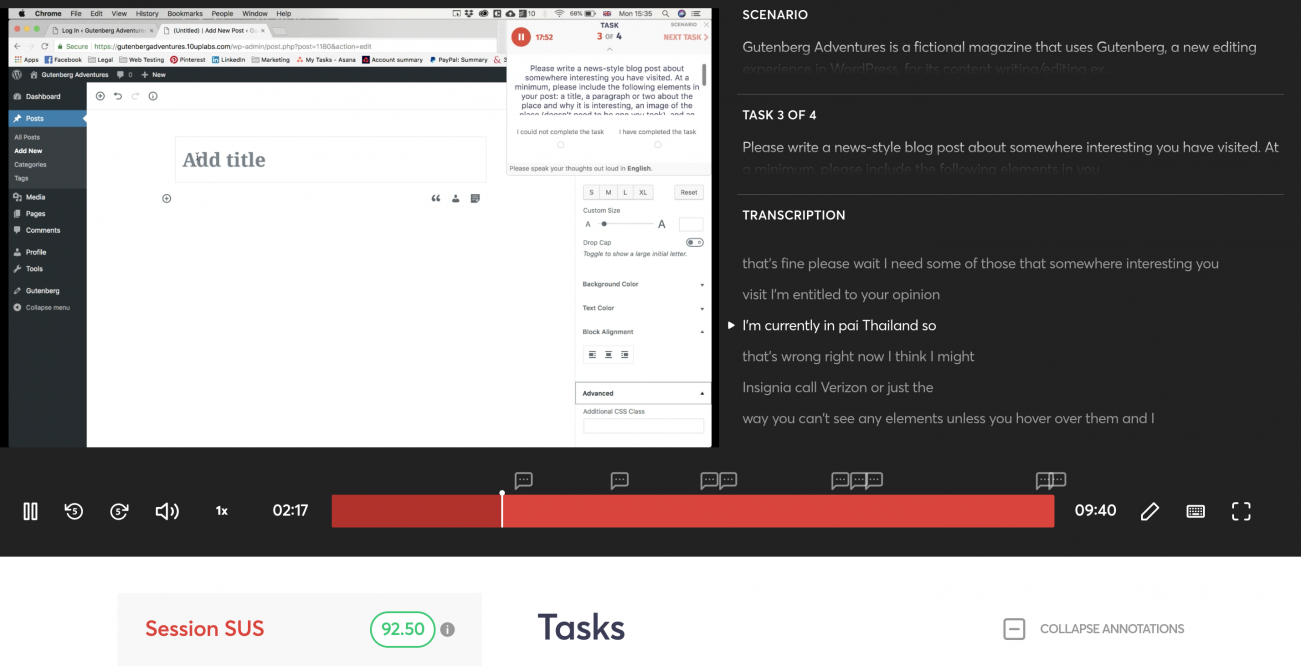
A new WordPress content editing experience—Gutenberg—is coming soon to WordPress core, and 10up’s User Experience team is eager to understand how it will impact the experience for content creators. As a starting point, I created a usability test to study the experiences of professional, digital content publishers who are used to writing stories in the current editor. Building on other Gutenberg usability tests that focused on re-creating a prescribed layout, I instead asked professional writers to produce the same kind of content they already produce every day: write a simple story.
The user test asked ten participants to complete the following prompt:
Write a news-style blog post about somewhere interesting you have visited. Please include the following elements in your post:
- A title
- A paragraph or two about the place
- An image
- An extra item such as a video or blockquote
These tests were taken with Gutenberg 2.9.2 (the current build at the time the test was created). As of this post, the current version is 3.0.1.
During the unmoderated test, participants described what they were thinking as they progressed through the task. Their words and screen movements were recorded with permission.

Accelerate WordPress Wireframing with SketchPress
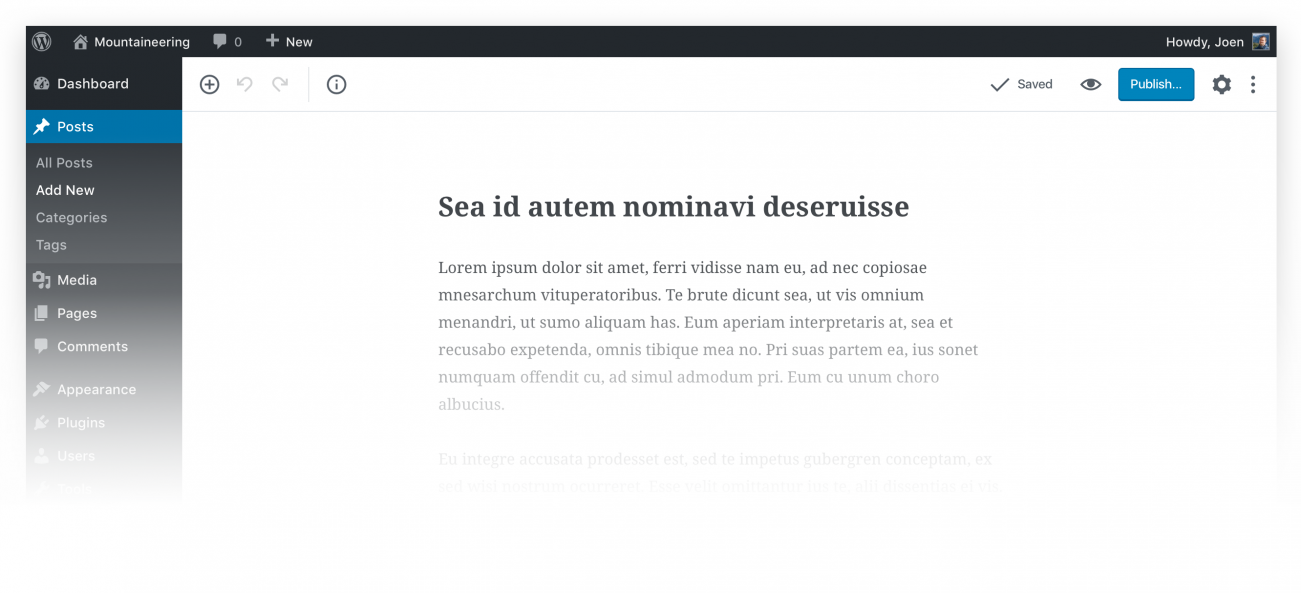
Sketch, a digital design app for macOS, enables the the rapid creation of wireframes using libraries of symbols and and reusable design elements. 10up has extended these capabilities with SketchPress: a library of WordPress admin interfaces, symbols, and icons. When wireframing admin interfaces, SketchPress frees up our designers’ time to focus on big picture problem solving and user experience challenges, rather than the repetitive minutia of button treatments and existing page layouts.
Recently, SketchPress was recognized as the preferred admin wireframing resource by Make WordPress Design – the official core WordPress design team – and is now listed on their official Trello project board. This endorsement validates the utility of the project while inspiring us to continue iterating. We value feedback, contribution, and adoption by the community as we seek to share high quality open-source design resources as part of our commitment to openness and giving back.
Getting started with SketchPress
Download SketchPress from GitHub and open it in Sketch. You’ll see a number of pages down the left side of the interface. The first page is an introduction to the document and outlines information about what is included. If you plan to regularly use SketchPress, you’ll probably want to set it up in the templates folder: clone or download the repo directly into the Sketch templates folder, and you can to begin a new Sketch wireframe from the newly-saved template. Add or remove elements to begin modeling WordPress admin interfaces.
https://www.youtube.com/watch?v=jKnsynUW5mo
Catch 10up speakers at WordCamp Europe 2018
This week, I’ll be in Belgrade, Serbia with a few of my fellow 10uppers for WordCamp Europe 2018, Europe’s largest annual WordPress conference, which attracts more than 2,000 participants.
On Friday Adam Silverstein, Lead Engineer and core committer to WordPress, will present Javascript APIs in WordPress at 10am. One of our newest engineers, Sami Keijonen, will also co-lead a 3 hour workshop focused on testing web accessibility. We’re also co-sponsoring a networking event with WP Engine that evening. The following day, Lead Engineer Ben Greely will present a lightning talk: Taming the WP Options Table.
Usability Test: Gutenberg for Professional Writers
 The next major release of WordPress is slated to include Gutenberg, a new content writing/editing experience that will change how we craft content inside of WordPress by modernizing the interface and increasing control over the layout and structure of pages and posts. 10up is actively contributing to the development of Gutenberg and is deploying it for some of our clients, and we’d like to better understand how professional content creators will perceive and adopt to the change.
The next major release of WordPress is slated to include Gutenberg, a new content writing/editing experience that will change how we craft content inside of WordPress by modernizing the interface and increasing control over the layout and structure of pages and posts. 10up is actively contributing to the development of Gutenberg and is deploying it for some of our clients, and we’d like to better understand how professional content creators will perceive and adopt to the change.
We’re conducting a professional usability study on the current build of Gutenberg. Our goal is to augment existing user testing to better understand a particular subset of the user base: professionals who write and edit relatively standard, news-style content inside of WordPress. We want to observe how this audience perceives and adjusts to this new experience by watching them use it to create some basic content. Our ideal participant has experience creating content with WordPress, and brings a reasonably fresh and unbiased experience to Gutenberg.
Would you like to help us?
WP Local Docker + WP Snapshots

At 10up, we have a history of open sourcing tools that help WordPress engineers practice their craft. One year ago, we introduced WP Local Docker, a lightweight local development alternative to VVV, another popular project started by 10up. A more recent project, WP Snapshots, efficiently pushes project snapshots into the cloud.
As we increasingly used WP Local Docker and WP Snapshots in conjunction, we discovered some technical obstacles that could make WP Snapshots difficult to use. We realized that bundling the two projects would solve those problems and offer value to anyone already using both projects.
 Christine Garrison
Christine Garrison John Eckman
John Eckman Helen Hou-Sandi
Helen Hou-Sandi Christian Chung
Christian Chung