Official Blog
WC SEA 2012: There’s a Function for That!
On May 19th, I will be speaking at WordCamp Seattle. My talk is entitled: “There’s a Function for That: Doing More for Less with Core Functions”. It is exciting to have the opportunity to geek out about some of the hidden gems in WordPress Core.
I plan to curate a plethora of interesting, obscure and powerful WordPress functions to give them the attention and love that they need. Drawing from my experience with complex WordPress projects, I will introduce developers to exciting WordPress functions. WordPress Core has had so many brilliant developers contribute to it. Part of those contributions have led to an extensive catalog of powerful functions that are waiting to make developer’s lives easier. I hope to shed light on these functions to make developer’s work more agile, allow developers to do things the “WordPress way,” and help contribute to the cannon of poetic code in the world.

Attending WebVisions Portland? I’ll be joining Lorelle VanFossen’s panel session to discuss the “insider stories, tips, tricks, and techniques” that we use to make your website awesome both inside and out. We’ll talk about all the emerging web technology buzzwords: HTML5, responsive, and CSS3 plus exciting ways WordPress can be extended and tailored through plugin and theme development. I look forward to meeting you there!
Extending a big “your welcome” in return for the “big thank you” from WordCamp New York City 2012 for our Bronze Sponsorship. The jury is still out on speaker applications, but expect to see a few 10up-ers from our northeast contingent at this anchor WordCamp on June 9-10.
Video: Next Generation Web
The video from my WordCamp Phoenix 2012 presentation in the “Think Tank” track on “Next Generation Web” is up on WordPress.tv. This was a fun talk to give, a mix of theory on the evolution of web technologies, a high level technical overview and preview of some of today’s cutting edge open web technologies, and a sneak preview at what’s coming down the pike.
If you’re looking for a deep dive into the technical nuances of HTML5 and CSS3, this is not the talk for you. If you like thinking about technology trends, want a sampler of some hot technologies you can use today, and want to be inspired by what’s still ahead, I think you’ll enjoy the talk. You can find the slides here.
WordPress Debug Bar Cron
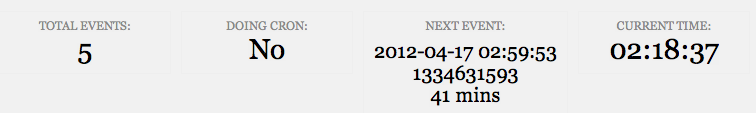
WordPress’ cron implementation is a powerful tool for scheduling events in WordPress projects. Its usefulness at times is only matched by the frustration inherent in debugging issues with cron. After my most recent frustrations implementing a WordPress scheduled event, I decided to build Debug Bar Cron, an extension for the fantastic Debug Bar that adds a panel of information about registered events. With 10up teammate Helen Hou-Sandi’s UI love, this plugin helps you easily visualize all of the WordPress scheduled events information to quickly see what is happening with these events.
The plugin focuses on providing developers with the most pertinent information regarding their scheduled events as easily as possible. The “dashboard” shows how many events are scheduled, whether or not WordPress cron ran on the current request, when the next event is scheduled to occur, and the current time for easy comparison for the event times.
Quick Coding Tip: Body Class for iOS Devices (Cache Friendly!)
At 10up, responsive design is a hot request. In fact, over the course of the last year, we’ve seen this type of work evolve from relative indifference – when pitched – to a common client expectation.
It often makes sense to release a new “desktop” experience before rolling CSS3 media queries or other responsive techniques. Furthermore, you might invest in contextual layout for phone screens, but leave the “desktop” experience for tablet devices. While devices like an iPad or iPhone do a great job of rendering any web page (this was the original selling point!), there are cases where the layout calls for subtle changes. In one case, we needed to hide buttons that spawned unsupported technologies (e.g. Flash) on iOS devices. We also had to deal with a subtle but ugly iOS Safari quirk involving large background images.
It’s easy enough to write server side code (e.g. PHP) that changes the output based on the browser’s user agent, but if you need to work with page caching, server side code based on visitor specific properties isn’t an option.
The following simple JavaScript code snippet will add a “browser-ios” class to your body tag that will allow you to easily tweak elements with basic CSS, and without any server side concerns like page caching.
Pulling back the curtain: thoughts on agencies
Back in February at WordCamp Phoenix, I participated in a panel on agencies, offering thoughts, experiences, and insights into the agency model. Great insights from my co-panelists, including WordCamp Phoenix’s lead organizer Dallin Harris, along with an engaged, packed audience, and superb moderation by Michael Eck added up to a fun and informative panel. Check out the video if you want some insight into the agency model, or a peak behind the current at the business of 10up and similar agencies.
Tonight, I will be speaking about how to find a good WordPress developer talk at the Portland WordPress User Group meetup. My goal is to help educate end users about what to look for in a developer. Additionally, I will be leveraging my psychology background in discussing the importance of the relationship between user and developer with regard to accomplishing goals.
This coming Monday, I’ll be delivering an encore presentation of WWCD? (What Would Core Do) at the monthly Boston WordPress Meetup. We’re also sponsoring the meet up – pizza is on 10up. If you’re in the Boston area, drop by and say hi!
WordCamp San Diego Talk: Caching for Coders
I am privileged to have the opportunity to talk about caching for WordPress sites during WordCamp San Diego 2012. My talk, titled “Caching for Coders: How, What and When to Cache in WordPress”, will introduce WordPress developers to core concepts for deploying successful caching strategies in WordPress. There will be an emphasis on getting rid of a “cookie cutter” approach to caching design patterns in favor of building caching patterns that fit the needs of specific WordPress sites. I am most excited to discuss the often neglected topic of “when” to cache in WordPress projects. Not all caching strategies are created equal and I will be addressing some of the more successful caching approaches inspired by my work at 10up LLC.
This talk also gives me the opportunity to try out a new model for developing slides for a presentation. I am using HTML5 slides, which I am managing on a GitHub repo. Hosting these slides on GitHub allows me to effectively “open-source” the talk. Having GitHub as the center of development and discussion of these slides will allow others to contribute to the talk and hopefully let it evolve over time. Who knows what will happen, but I am excited for the potential that this idea has.