Official Blog
 Thanks to a full sponsorship from Google, I’m currently attending JSConf 2013 (May 29-31, 2013), a three day JavaScript Conference jam-packed with presentations ranging from debugging to site performance. I’m personally attending the Yammer track, which focuses on curated content, and am super excited to see talks by leaders like Remy Sharp, Angus Croll, Rebecca Murphey, Brendan Eich. Today, I’ll be attending the Bitovi NodeBots Event, where I’ll hack Arduino-based robots and program them with JavaScript – not exactly something I have a chance to do every day!
Thanks to a full sponsorship from Google, I’m currently attending JSConf 2013 (May 29-31, 2013), a three day JavaScript Conference jam-packed with presentations ranging from debugging to site performance. I’m personally attending the Yammer track, which focuses on curated content, and am super excited to see talks by leaders like Remy Sharp, Angus Croll, Rebecca Murphey, Brendan Eich. Today, I’ll be attending the Bitovi NodeBots Event, where I’ll hack Arduino-based robots and program them with JavaScript – not exactly something I have a chance to do every day!
I’m excited to be here, and would love to connect with anyone interested in WordPress, JavaScript, or 10up. You can connect with me on Twitter and look for me at JSConf 2013!
Publishing Workflows for WordPress & CMS Expo 2013
Last week, I had the opportunity to participate in CMS Expo 2013, where I presented Publishing Workflows for WordPress. The final talk is broken down into three major sections: (1) a review of inherent WordPress workflow, including some improvements coming with 3.6, (2) a look at plug-ins that enrich its native workflow, from full featured editorial plug-ins like Edit Flow, to narrow, helpful tools like Ice Visual Revisions, and (3) inspiring case studies that illustrate just how far WordPress workflow and curation can be extended in the hands of a strong engineering and user experience team.
I’ve published the slides to YouTube, since a large portion of the presentation includes screen recordings, demoing some built in features, plug-ins, and showcases. I want to thank the awesome, engaged audience, which ranged from fellow WordPress professionals to novices who have never even opened the software.
Read More on Publishing Workflows for WordPress & CMS Expo 2013
Living just outside of Seattle, I’m proud to share that 10up will be sponsoring and speaking at WordCamp Seattle on June 8. Featuring three tracks, the conference offers focused content for WordPress bloggers, designers, and developers.
Jeremy Felt and I will be joining Kailey Lampert in presenting lightening talks on the topic of WordPress Coding Done Right, followed by some Q&A. Eric Mann will be covering Automated WordPress Development, which reviews best practices for CSS and JavaScript and the use of Grunt to automate preparation of a theme or plugin for release.
Senior Web Strategist Josh Cunnigham, another Seattle local, will also be in attendance. If you’re planning to show up, be sure to say hello to the 10up contingent!
10up in the Top 100
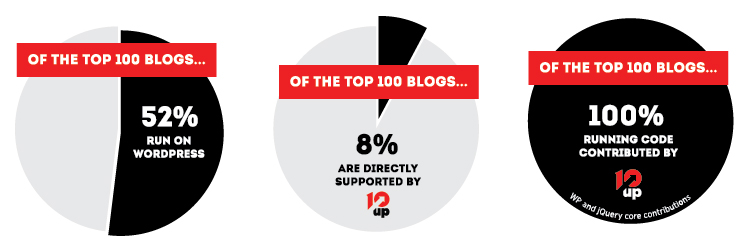
Last week, Royal Pingdom released their annual analysis of the top 100 blogs, based on site linking behavior and categorization over a 6 month time frame as collected by Technorati (a debatable, but reasonable metric). Royal Pingdom has pointed out that 52% of the sites are built on WordPress. Comparing this list to last year’s list, we see that WordPress’s dominance as a publishing platform rose from 48% to 52%. At the same time, competing publishing formats like Drupal and MoveableType have dropped or remained constant.
The news for 10up is even better: we’ve provided direct service for 8 of the blogs on the list. TechCrunch moved up into the top five. 9to5mac moved up two spaces from #33 to #31. Deadline maintained its place on the list at #26. Two of our clients made the list for the first time: Consumerist at #90 and hip2save.com at #98. Three other blogs enlisted our web strategy services.

With more than a dozen core WordPress contributors on our team, including a guest core committer, we’ve actually written code running on each of the other 44 WordPress-backed blogs. Add in our modest jQuery core contributions, and we’ve made some small contribution to every site on the list!
We’d like to congratulate everyone who made the list! You can find the WordPress statistics at Royal Pingdom and the original list over at Technorati.
Talking WordPress at CMS Expo this week
This coming week I’ll be participating in and speaking at the annual CMS Expo in Chicago. CMS Expo educates and informs business leaders, content marketers, website implementors, and other professionals looking for an in-depth review of the latest web-based publishing solutions. With three full days of content and more than 50 speakers, CMS Expo covers a cross-section of popular content management systems, including Drupal, Joomla, MODx, and of our favorite, WordPress. I’ll be one of four speakers offering insight and content focused on WordPress.

Assuming planes run on time, I’ll be there on Monday evening for the Welcome Kickoff Meetup at the Orrington Conference Center, where I’ll look forward to joining lead WordPress developer Andrew Nacin’s WordPress breakout meetup.
The conference fully kicks off on Tuesday, May 14, where I’ll be presenting Publishing Workflows for WordPress at 4:30 pm CST. On the heels of a session reviewing WordPress’s CMS chops, I’ll dive into scenarios where light weight, out-of-the-box WordPress just doesn’t cut it. Here’s my session description:
Watch those hook priorities
When adding an action or a filter to WordPress, the third parameter allows you to adjust priority. In this way, multiple bits of code can determine the order that they should execute without having to rely on the order that PHP actually parses them.
Generally, there are no minimums or maximum limits (other than those imposed by PHP itself) for priority, but there’s a very good reason to give consideration to when your code runs. Here’s an example:
Widget registration should be hooked to ‘widgets_init’ as in the following code:
function mytheme_register_widgets() {
register_widget( 'Mytheme_Widget' );
}
add_action( 'widgets_init', 'mytheme_register_widgets' );
This is also the hook used internally by WordPress to take all the registered widgets and create a global array, $wp_registered_widgets. Specifically, this is in the WP_Widget_Factory class’s constructor function which is called once in wp-settings.php, immediately before the ‘setup_theme’ action hook.
10up opens up an office in Portland
We’re proud to formally announce the opening of our first office in Portland, Oregon this month. Portland has an incredible online media community, second only to mega-metropolises like New York City and San Francisco, without the high cost of living. As a distributed company, we find the best strategy, creative, WordPress engineering, and systems talent from across the United States. As it turns out, 5 of our 25 full-time employees live in the Portland metro area, with two more living just a three hour drive (or train ride!) away in greater Seattle.

In short, this expanding, thriving technology community is the perfect atmosphere for 10up to begin growing its distributed roots into brick and mortar hubs.
Our Portland team is excited to have a local hub, and anticipate working out of our office for more than half of their working hours. Other 10uppers from across the country have already expressed an eagerness to visit the office throughout the year.
Report from ConvergeSE 2013
This past week I had the pleasure of attending ConvergeSE, a three-day web conference held annually in Columbia, South Carolina. Over 400 participants gathered to discuss and explore up-and-coming trends, technologies, and disciplines in web design and development. Speakers ranged from presidents of agencies, to Google employees, to house hold names in the design community. It was intense content in a laid back atmosphere, between venue hopping in downtown Columbia, food carts lunches, and an art museum party. The event was hugely successful, and it’s easy to tell why just by looking at their speaker roster and the schedule of activities.
Build Responsively
 The first day was split into three workshops that attendees pre-registered to attend. I signed up for the Responsive Web Design workshop, and couldn’t have been more amazed by the content we covered in just 6 short hours. Ben Callahan, our instructor, did a thorough job reviewing the three core techniques: a fluid foundation, flexible content, and media queries. Ben also described how responsive design shifted his company’s mindset away from linear timelines in favor of a continuing “push and pull” within each part of the process, with phased deliverables and releases.
The first day was split into three workshops that attendees pre-registered to attend. I signed up for the Responsive Web Design workshop, and couldn’t have been more amazed by the content we covered in just 6 short hours. Ben Callahan, our instructor, did a thorough job reviewing the three core techniques: a fluid foundation, flexible content, and media queries. Ben also described how responsive design shifted his company’s mindset away from linear timelines in favor of a continuing “push and pull” within each part of the process, with phased deliverables and releases.
The highlight was Mr. Callahan’s application of a preprocessor called SASS, which he uses to generate a single CSS file (improving performance) for visitors using older versions of Internet Explorer or modern browsers. Combing imports, a custom mix-in (written by his company), and some conditional tags, his approach generates a stylesheet with efficient, modern techniques like media queries served to modern browsers, and another stylesheet optimized for older browsers.
Ben wrapped up by reviewing design patterns arising as responsive web design gains popularity. It is truly amazing to watch the web mature as we transition from a desktop-centric experience to an increasingly mobile-centric audience.
Code with me: Digital Journalism
Code with me: Portland is a two day, student-mentor workshop that teaches journalists the foundations of coding in languages like HTML, CSS, and JavaScript. Founded by Sisi Wei and Tom Giratikanon, Code with me has been successful in Washington DC and Miami, and Code with me: Portland promises to be the biggest workshop yet, with 36 student and 22 mentors! With about two students to every mentor, the classes are very personal and hands-on. Between learning how to code, the journalists use mentor time to help with personal projects.
Portland’s organizer, a former WordPress.com VIP support engineer, helped organize the workshop and invited Jeremy Felt and me to be mentors. The mentors are talented and diverse, ranging from 10uppers and Automatticians to designers, developers, and editors from newspapers like the Seattle Times.
The primary goal of Code with me is to help journalists understand code so that they can better integrate into their work. Many of the attendees were inspired after reading the New York Times’s “Snow Fall”, a showcase for crafting and coding an online presentation around a single, great story. Snow Fall is a great example of how technology can enhance storytelling without restraining or complicating it.
WordPress.com VIP, Global News talk redesign and 10up
Less than one month ago, Global News released a brand new website, engineered by 10up and hosted on WordPress.com VIP. With features like content tailored automatically to the visitor’s geolocation, highly curated home pages, and beautiful responsive design, we couldn’t be more proud to have been part of the Global News redesign team. You can read more about our involvement by checking out our extended case study.
On Thursday, the WordPress.com VIP publisher blog posted a Q&A with Keith Robinson, Manager of Digital Products at Global News, where he took some time to highlight some of our contributions:
“10up helped us come up with a curation system that powers a lot of the site: the navigation, carousel, featured story, top story. It’s all one system that gives different choices.”
“We engaged with 10up in the fall to do the WordPress integration…we were very fortunate to hire some really top talent to work with us, and we’ve been working with really good partners.”
“10up brought a lot in terms of being able to listen to our needs and turn it into a functional site. They were great for us because we were at a stage where we needed things done very quickly and needed to discuss exactly what we were looking to do and how we were looking to do it–they helped us go from the discovery process to the implementation…we really benefited from the partnership and they were good to work with.”
You can read the full Q&A here.
 Taylor Dewey
Taylor Dewey Jess Jurick
Jess Jurick