Official Blog

 This weekend I’ll be traveling to Montreal, Canada for the first time to speak at WordCamp Montreal, which is also being sponsored by 10up. I’ll be reprising “What You Missed in Computer Science”, which applies some key Computer Science tools to WordPress. Team 10up has had the pleasure of collaborating with a number of Canadian partners, helping Postmedia launch the new Canada.com and more recently working with Shaw Media to relaunch Global News. We’re proud to give back to the Canadian community through our sponsorship and support. I’m personally looking forward to Matt Mullenweg’s town hall and WordPress.com VIP wrangler Mo Jangda’s presentation.
This weekend I’ll be traveling to Montreal, Canada for the first time to speak at WordCamp Montreal, which is also being sponsored by 10up. I’ll be reprising “What You Missed in Computer Science”, which applies some key Computer Science tools to WordPress. Team 10up has had the pleasure of collaborating with a number of Canadian partners, helping Postmedia launch the new Canada.com and more recently working with Shaw Media to relaunch Global News. We’re proud to give back to the Canadian community through our sponsorship and support. I’m personally looking forward to Matt Mullenweg’s town hall and WordPress.com VIP wrangler Mo Jangda’s presentation.
Inspiration at jQuery Conference Portland
Last week, Jeremy Felt, Carl Danley, and I attended jQuery Conference Portland 2013. The Conference was a great chance to connect with and listen to web professionals experienced with jQuery.

From keynotes explaining the jQuery server infrastructure – an elegant use of Github and Grunt.js enabling websites to commit using pull requests – to speakers like Patrick Camacho, who detailed Twitter’s use of Backbone for Crashlytics (Carl’s conversation with Patrick about Backbone design patterns was his highlight), every speaker offered well-informed, broad, and fascinating content. In addition to solid presentations consistently interlaced with humor, participants had the chance to pick speakers’ brains.
I had the opportunity to speak before my largest audience on the importance of Unit Testing in a presentation I titled “Minutes Now Will Save Hours Later.” In contrast to presentations I’ve offered at other conferences, I’m still getting questions nearly one week later. It’s wonderful to have such an interested, interactive, and enthused crowd!
Documentation teams from some of the web’s largest open source projects have converged in Cincinnati this week to share knowhow at the Open Help Conference and Sprints. Not to be left out, I’ll be attending along with 9 other WordPress docs team contributors.
This conference affords docs team contributors a great opportunity to get a lot of work done in a short period, and a chance to meet-up in person (the first time, for many of us). The WordPress delegation will be holding three, day long sprints, where we’ll tackle a roadmap for the WordPress Codex, analyze survey results and, of course, write much-needed documentation. Big thanks to Siobhan McKeown for bringing all of us together!
Injecting Ads into the Jetpack Carousel
This is really neat!
Kind words from WordPress.com VIP‘s rock star team after deploying our new ad integration extension to Jetpack’s Carousel. Built for 9to5mac.com, this extension appends a custom image to the full screen carousel modal. We’re excited to share it with the WordPress community, along with a few cautions and insights.
Rules are rules: no AdSense
If you were hoping to inject AdSense ads, we’re sorry to disappoint: AdSense policies clearly stipulate that an ad may not be “Displayed in pop-ups or pop-unders.” You may, of course, be able to leverage our approach for other, more forgiving ad networks. We envision the typical use case will involve an internal “house” ad image.
Hooking into Jetpack with JavaScript
Because the modal Jetpack Carousel is generated entirely by JavaScript, classic WordPress PHP API hooks do not apply. Fortunately, JetPack provides 2 JavaScript hooks: jp_carousel.afterOpen and jp_carousel.beforeClose. We hooked into afterOpen – which fires every time the carousel is generated – on line 14 of carousel-ads.js:
$( document.body ).on( 'jp_carousel.afterOpen', SELF.insertAd );
Aaron Holbrook joins 10up

I’m Aaron Holbrook, and I’m incredibly excited to be 10up’s newest Web Engineer, claiming the mantle as the first Chicago 10upper!
I’ve crafted websites since 1998, when I was convinced my GeoCities site would light the world on fire. Since resetting my expectations, I found a passion for HTML, CSS and PHP and even built my own content management system in 2004, only to stumble upon WordPress shortly thereafter.
After earning a degree in Computer Science and Mathematics from Augustana College, I became the full-time “webmaster” for a hospital. After spending 5 years managing content, I realized that my passion was building, not just managing, websites. Before leaving in 2011, I rebuilt the entire hospital website on WordPress.
Introducing Grunt for WordPress
Since I’m always looking for ways to improve my productivity, I constantly strive to streamline my development workflow. Lately, that meant adding Grunt to the mix.
Grunt is a scripting tool that helps automate certain development tasks using JavaScript. It runs on top of Node in your local environment, and can handle just about any task you can imagine – from linting your scripts to minfying your stylesheets to running unit tests. A few months ago, at our first summit, our entire team had the chance to play with Grunt. As a result, most of us are incorporating it into our regular workflow.
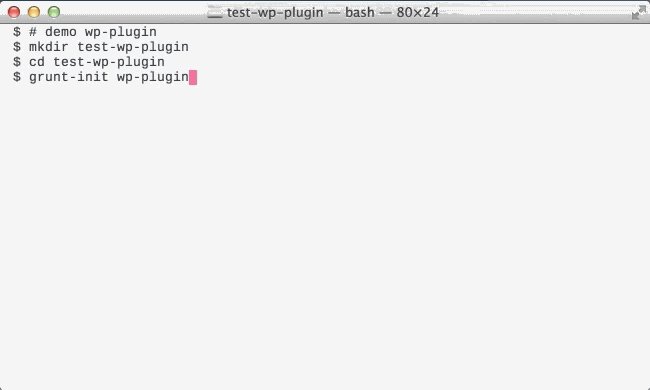
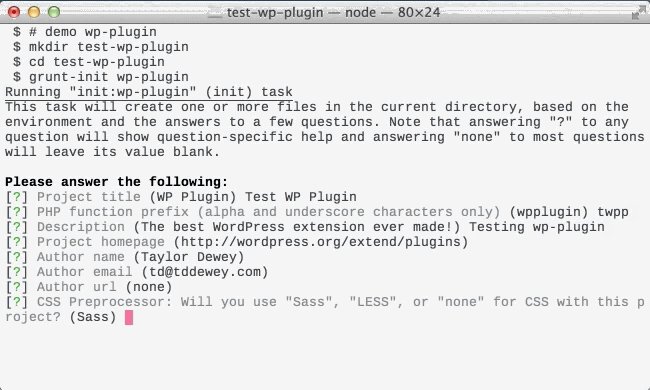
To make it easier to use Grunt with new WordPress projects, we’ve created two project templates: grunt-wp-plugin and grunt-wp-theme. These templates make it easy to kickstart development of a new WordPress plugin or theme by building out the directory structure and project’s core files for you.
If you’re building a plugin, you will start out with the core plugin file, the basic WordPress.org readme standard, and a basic directory structure for all of your PHP, CSS, JS, and image assets. The template also configures your plugin textdomain and registers a few useful constants and core functions. Here’s an example of grunt-wp-plugin in action:

 This coming Tuesday, June 11, at 10 AM I will be on Sacramento’s 105.5 FM Money 2.0 with Andrew Rogerson. I’m excited to talk about 10up, our distributed business model, and the future of web development. I’ve had the pleasure of speaking with Andrew a few times; he’s an experienced, savvy business thinker who always challenges me to rethink the business of marketing and building websites. I’m eager to tell 10up’s story to a different kind of audience, and to engage with Andrew.
This coming Tuesday, June 11, at 10 AM I will be on Sacramento’s 105.5 FM Money 2.0 with Andrew Rogerson. I’m excited to talk about 10up, our distributed business model, and the future of web development. I’ve had the pleasure of speaking with Andrew a few times; he’s an experienced, savvy business thinker who always challenges me to rethink the business of marketing and building websites. I’m eager to tell 10up’s story to a different kind of audience, and to engage with Andrew.
To listen to the show, you can tune into Money 105.5 FM on the radio or online with TuneIn or on iHeartRadio.
Meet Dave Ross, our newest Senior Web Engineer

I’m Dave Ross, and I’m thrilled to be joining 10up as a Senior Web Engineer, joining a handful of other Boston-area 10uppers.
While I’m always on the lookout for new and exciting technologies, the WordPress community continues to wow me with its dedication to user experience and support for beginners and power users alike. 10up impressed me in much the same way, by combining top-notch technical skills with an understanding of business, design, and user experience. The enthusiasm here is refreshing and contagious.
I grew up in the Chicago area, where I received a Bachelor’s degree in computer science from Roosevelt University. My coursework there ran the gamut from building computers out of raw logic gates to understanding the communication protocols that let the Internet support billions of people online every day. But the web still remains my favorite environment for stretching my engineering muscles.
I’ve been building web sites for almost two decades and love the helping others find a global voice online. I’ve built interactive museum displays for a major Chicago-area museum, web sites explaining pioneering research at particle physics labs around the world, and the online home for a summit of world leaders… as well as plenty of sites that brought small businesses and not-for-profits to a bigger audience. You might have seen me speak at Chicago-area meetups or WordCamp Boston, or providing WordPress support online. Over the years, I’ve released a few WordPress plugins, and I’m starting to get involved with improvements to the core software itself.
WP the People: 10up Hacks the White House
Back in February, we applied to We the People‘s second ever White House Hackathon. The event is an open-ended civic hack day where developers of all stripes from across the United States are invited to create applications in languages like Python and JavaScript. The purpose of the event was to create resources for websites, smartphones and other platforms that build on We the People. As a Senior Web Engineer, I had the privilege of representing WordPress at the White House, alongside fellow 10upper Christopher Cochran and Automattic‘s Mo Jangda. Given just how small and selective the event was, we were deeply honored to be accepted and participate.

Inspiration & Education: WordPress.com VIP’s Intensive Developer Workshop
As a WordPress.com VIP featured partner, 10up was invited to participate in this year’s VIP Intensive Developer Workshop in Napa, California. I had the pleasure of representing 10up at the event (although our Director of Strategic Engineering managed to make a cameo appearance, too). Hosted at the amazing Carneros Inn and Resort, surrounded by vineyards, a group of roughly 50 VIP developers and 20 Automatticians spent two and a half days digging deep into the WordPress.com VIP platform.
After arriving on Monday, May 13th, the event kicked off with a meet and greet, where I had the chance to chat with representatives from media outlets like the New York Times, the Washington Post, and Penske Media Corporation, in addition to Automatticians I’d only collaborated with online. The meals we shared all week long were delicious, matched only by the stimulating conversations and the content to come.

 Eric Mann
Eric Mann Aaron Holbrook
Aaron Holbrook Thorsten Ott
Thorsten Ott