Official Blog
The future of WordPress performance: CDNs, HTTP/2, and more
It’s an exciting time in the WordPress community, with the release of Calypso, a successful inaugural WordCamp US, and WordPress now powering 25% of all websites. Maturation of the WordPress REST API is enabling the decoupling of the content management layer from the display layer, which has the potential to further drive adoption; larger teams can write independent code that communicates via the API, reducing blockers and accelerating feature releases. At the same time, the entire Web is poised to undergo a metamorphosis, as HTTP/2 begins to fundamentally change how content is delivered.
 While these developments offer tremendous potential for those of us who work with WordPress for a living, I think there are some important considerations to keep in mind as WordPress and the Web move into a new era of maturity and possibility.
While these developments offer tremendous potential for those of us who work with WordPress for a living, I think there are some important considerations to keep in mind as WordPress and the Web move into a new era of maturity and possibility.
Using a CDN with DDoS protection is increasingly important
We recently started testing a CDN service that offers DDoS protection and mitigation for this site. While we hardly consider ourselves a high-profile target, the number of attacks reported by service is astonishing (more than a dozen every day, sometimes double or triple that). The majority are attempts to exploit known vulnerabilities in WordPress plugins (or other common web applications), such as those listed in the WP Vulnerability Database. Exploit mitigation (or at least, notification) at the CDN layer provider is compelling.
In addition to protection from known vulnerabilities, CDNs are vital to accommodating significant burst traffic, and eliminate the effort involved in hosting sites in multiple datacenter across the world. Instead of scaling your servers to manage exponential traffic as a story goes viral or an online catalog gets slammed on Cyber Monday, the work is offloaded to the CDN and its network of edge servers.
Of course, a CDN might not speed up your site–in fact, it can do just the opposite if you start serving up your site over HTTP/2 and you’re using “best practices” for optimizing your site for HTTP1.1.
Eight Day Week: a digital-first web-to-print workflow plugin by Observer & 10up

The web publishing experience is at the heart of 10up’s mission. So needless to say, when Observer (a long-time client) offered the opportunity to reimagine their editorial process, merging content management across their digital property and hallmark print publication, New York Observer, they couldn’t hold us back.
The existing process was relatively simple, but introduced several pain points and some potential for inaccuracy. Content was first authored in a word processor; it then moved through several teams and systems: from fact checkers to InDesign and InCopy, then to print, and finally to WordPress for publication on Observer.com. All of this was tracked in a spreadsheet, which involved manually copying and pasting between the word processor, spreadsheet, and WordPress. For a publisher doggedly moving to a “digital first” business model, their process hadn’t exactly caught up with their vision.
The 10up/Observer team came up with a better approach: let’s flip that process on its head and drive the entire process from within WordPress, taking advantage of its content authorship and storage capabilities! In doing so, the burden of duplicating content is removed, and content can be published online much more quickly, without waiting for print publication.
The result? Eight Day Week–a web to print plugin that helps digital content creators use WordPress to streamline their print production workflow.
Flexibility: Flexbox support for Internet Explorer
A few weeks ago, we pushed out our newest open source project: Flexibility, a polyfill that back ports Flexbox support to Internet Explorer versions 8 and 9.

Flexbox is one of the most significant advances in front end website layout since the advent of CSS, empowering us to build beautifully responsive and flexible layouts using pure, clean CSS. Here’s a short explanation from a great overview prepared by CSS-Tricks:
The main idea behind the flex layout is to give the container the ability to alter its items’ width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes). A flex container expands items to fill available free space, or shrinks them to prevent overflow.
Unfortunately, Flexbox support wasn’t added to Internet Explorer until version 10, leaving older versions – still popular in some corners – out of the Flexbox revolution. This idea didn’t sit well with 10up’er Jonathan Neal, tasked with engineering a beautiful layout for a Fortune 50 forced to contend with supporting older versions. We decided to subsidize his time to see if we could introduce Flexbox support under less-than-ideal browser requirements. The result was Flexibility: a smooth front end experience for older browsers, without compromising our ability to use pioneering layout technology.
Reflections on ElasticPress
With 2015 coming to a close, I’ve been reflecting on the ElasticPress project’s accomplishments since its inception one and a half years ago.
Today, we released ElasticPress 1.7, which completely restructures post meta storage. This enables performant post meta queries with complex comparisons against data types, such as integers, dates, and times. We also fixed some bugs.
Like many of our popular open source projects, ElasticPress was originally conceived as an internal tool designed to support some specific client needs. Since open sourcing the project, ElasticPress has garnered over 30 contributors (most of whom do not work at 10up), 16 major releases, and a thriving Github community where developers and site owners are collaborating. ElasticPress is used by major hosting companies and across hundreds of websites, some of which serve millions of pages each month. I have introduced developers to ElasticPress at speaking engagements around the world.
We’ve also learned our fair share of lessons since initiating the project. Here are a few that stand out.
Button and link usability
I find myself often telling designers and front-end engineers that “buttons should feel like buttons and links should look like links.” It occurs to me, that after a few years of the flat design trend, I should explain what that means.
Buttons should feel like buttons
When you press a physical button in the real world — any key on a physical keyboard, for example — you can tactically feel it depressing. You’ll also see its form shrink away from you and the way the light falls on it will cause it to look slightly different.
The First WordCamp US
In 2006, the first WordCamp was held in San Francisco–followed by subsequent camps in cities around the country. This weekend, the first WordCamp US will take place: an expansion of the traditional San Francisco conference, now attracting the WordPress community on an even larger scale.
Our team regularly contributes to open source projects and community initiatives, and I am thrilled to be one of seven co-organizers of the inaugural WordCamp US. Hosted in Philadelphia, PA on December 4-6, the conference is a jam packed 3-day event: kicking off with a yoga session right after registration, and moving through the weekend with more than 80 speakers and sessions, including 15-minute “Lightning Talks.” Matt Mullenweg will also present the annual “State of the Word” address: a summary on the current and future outlook of the WordPress project and community. The conference will conclude with Contributor Day: an event for novice and seasoned contributors to give back to the WordPress project, co-organized by colleague and Web Engineer, Drew Jaynes.
Client’s “Great Thanksgiving Listen” Campaign Featured on Google Homepage
We love when our clients are successful, and StoryCorps and their amazing Thanksgiving Listen campaign being featured on Google’s homepage certainly qualifies. The project, powered by the WordPress JSON REST API, is hosted on a custom Amazon Web Services stack created by our systems team to accommodate its highly unusual scaling requirements. Check out our earlier post about StoryCorps and consider using your own Thanksgiving to record your family stories!
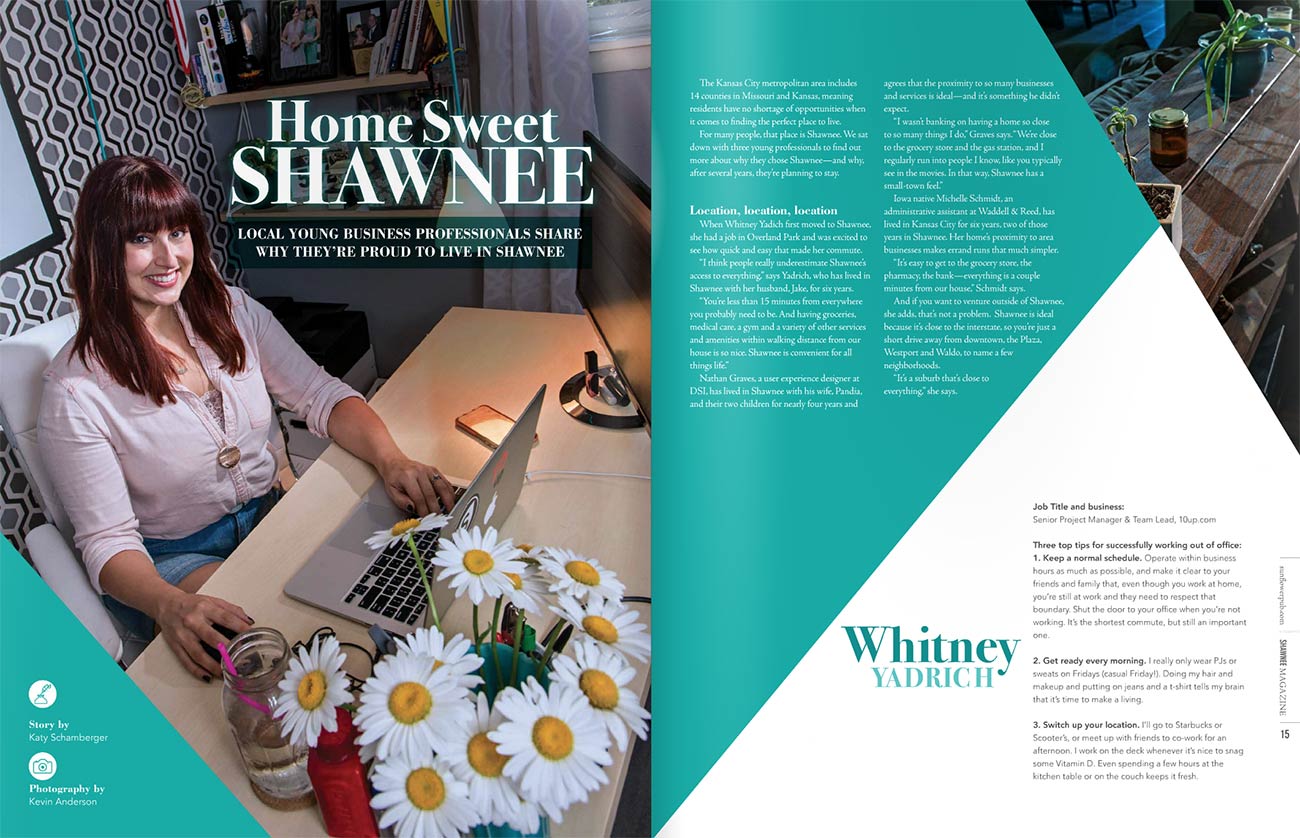
From Shawnee, With Love: How A Small Town Inspires Remote Work
Our distributed workforce model empowers 10uppers to work where they love, providing us with the freedom to create from inspiring places and spaces around the world.
Take Whitney Yadrich, a Senior Project Manager & Team Lead over in Shawnee, Kansas where you’ll also find her husband, their two dogs (Lita and Sarge), and the town she fell in love with. Whitney was recently featured in the Fall/Winter issue of Shawnee’s local magazine, where she and two other young professionals dish on their love for their hometown. Supported by our remote work culture, she credits the city for offering inspiring work spaces where she can change-up her scenery, recharge, and stay focused. Whitney also offers tips for the work-from-home professional, namely: prioritizing a normal work schedule, taking the time to get dressed every morning despite the lack of a mandatory commute, and switching up locations regularly to keep things fresh.
The First WordCamp Sacramento
Rumors of a WordCamp Sacramento started in 2012, after I rebooted the WordPress Sacramento Meetup. Fast forward to 2015: there are 4 meetup organizers and northern California’s WordCamp San Francisco has been displaced by WordCamp US. The Art Institute of Sacramento volunteered its campus for an event, a professor offered himself as lead organizer, and indispensable local leaders stepped up to take an active role.
I’m proud to have played a small role in co-organizing the first WordCamp Sacramento, which takes place tomorrow, and even more proud that 10up is sponsoring the event. I’ll be joined at the event by three 10uppers who are speaking: Sacramento’s own Ben Ilfeld, who will be teaching site advertising basics, Northern California’s Vasken Hauri, who promises to improve lives with event-driven caching, and Luke Woodward, joining us from out-of-state to debut “Robots Write the Docs.”
10up speaks at WordCamp NYC this weekend
10up is thrilled to sponsor WordCamp NYC 2015 this weekend in Brooklyn. This year, Chief Executive Officer John Eckman and I are presenting, with Director of Platform Experience Helen Hou-Sandi in attendance.
In “Modernizing WordPress Search with Elasticsearch”, I’ll cover the benefits of Elasticsearch and teach attendees how to use ElasticPress: a 10up plugin that integrates WordPress with Elasticsearch, and significantly improves search results, relevancy, ranking, and filtering within WordPress.
John’s presentation, “The Enterprise Disconnect: WordPress and the Complexity of Simplicity”, will cover the challenges of advocating for WordPress in the enterprise, and different perspectives inside and outside the WordPress community. John will propose approaches that preserve the simplicity of WordPress, while better exposing enterprises to powerful solutions which can be built atop the platform.
 Vasken Hauri
Vasken Hauri Josh Levinson
Josh Levinson Taylor Lovett
Taylor Lovett
 Taylor Dewey
Taylor Dewey Thorsten Ott
Thorsten Ott
 Jaimee Ratliff
Jaimee Ratliff