Official Blog
Clean up and secure WordPress data with WP Hammer
When making copies of a website for development and testing, populating a thorough content and data set is vital for Quality Assurance (QA). The most efficient path typically involves mirroring the entire production site’s database. But this can be problematic: a large site can have tens of thousands of posts (each with many revisions and healthy doses of metadata) and many user accounts.
Those user accounts (and sometimes the site’s content) can contain sensitive data that, if mishandled, can put clients at risk. On top of that, testing, development, and initial imports—often executed on lightweight virtual machines—can be painfully slow when working with very large datasets. Cleaning up imported production data is a must, but has been a tedious, inefficient task.
Enter 10up’s WP Hammer: an open source developer tool that quickly and efficiently reduces—or completely removes—production data and sensitive client information like email addresses and hashed account passwords from a WordPress installation.

In 2014, we instituted Rocketrip, so that 10uppers could earn points for shared savings on business travel. These points could be redeemed for rewards like gift card and donations. Earlier this year, after we decided to sunset the program, our team had a few weeks to redeem their points.
Something wonderful happened. A few of us decided to pool our points for a group charitable gift, spurring dozens of other 10uppers to donate their points to the pool. This week, we donated to Girls Who Code – whose mission is to close the gender gap in technology and engineering. We’re proud to support an organization consistent with our values, practices, and culture.
12 Facebook Instant Articles insights for WordPress content creators
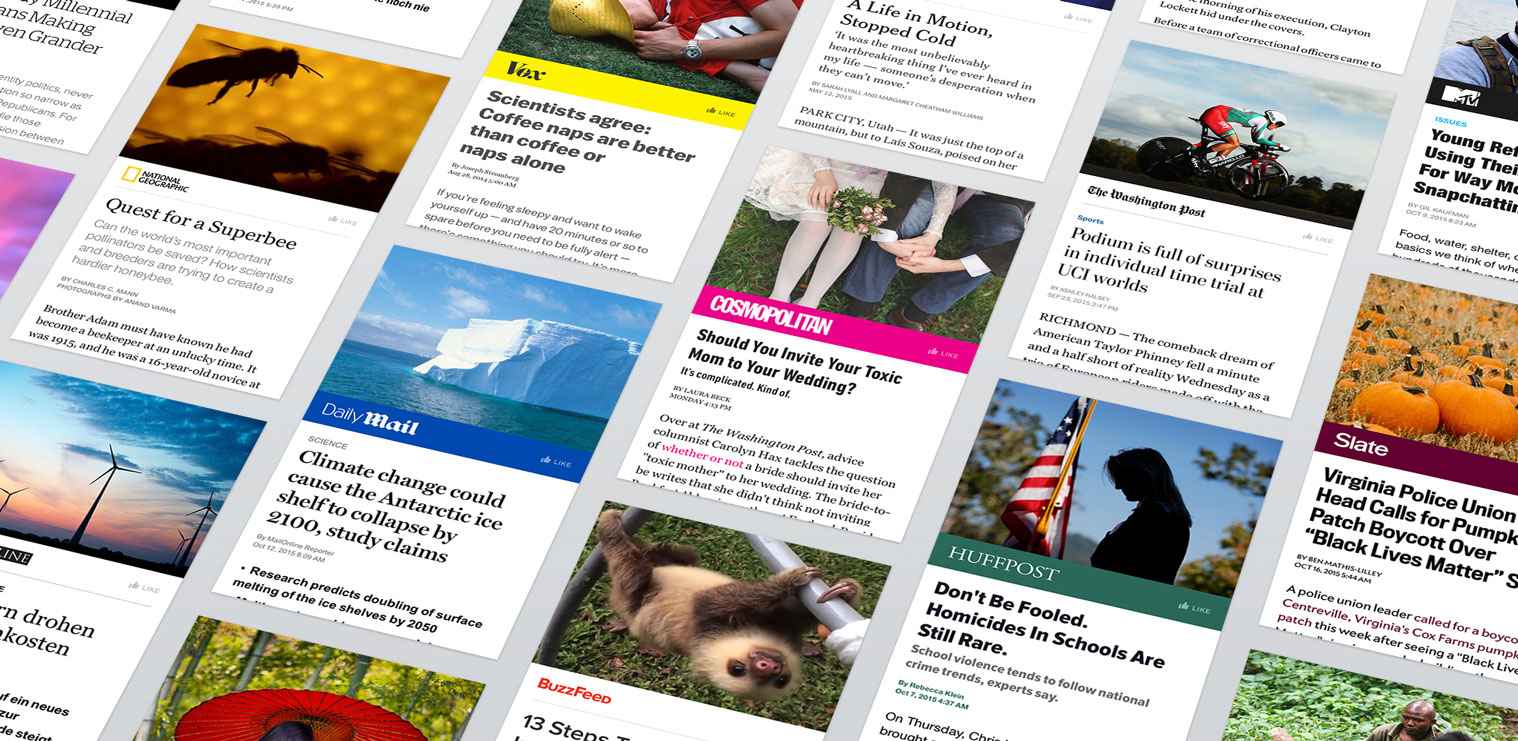
 On April 12, Facebook is expanding their in-app Instant Articles program—which delivers lightweight, instantly loading articles—to all publishers. All content creators, from enterprises posting corporate news to your neighbor’s food blog, can start taking advantage of the benefits of Facebook Instant Articles to maximize engagement with Facebook’s 1.5 billion users.
On April 12, Facebook is expanding their in-app Instant Articles program—which delivers lightweight, instantly loading articles—to all publishers. All content creators, from enterprises posting corporate news to your neighbor’s food blog, can start taking advantage of the benefits of Facebook Instant Articles to maximize engagement with Facebook’s 1.5 billion users.
We see Instant Articles as another step toward the content management system (CMS) as the hub for creating and delivering content. Content creators are distributing to many interfaces and channels: HTML/CSS front ends, mobile apps, third party sites, Google AMP, Apple News feeds…even print publications! Rapidly evolving content distribution punctuates the benefits of an open and well-maintained CMS. WordPress adopters can rapidly benefit from channels like AMP and Instant Articles thanks to quickly released and well supported open source modules, circumventing the development overhead of a home grown platform or the long roadmap of a niche commercial CMS, and without surrendering their content to closed platforms like Medium.
Seamless integrations with platforms like Instant Articles is why 10up so fervently advocates for WordPress and the open web. And so, upon Facebook’s 12th anniversary, here are 12 key insights for publishers using WordPress and preparing for Facebook Instant Articles.

We’re thrilled to be a sponsor for WordCamp Mumbai 2016, taking place this weekend (March 12-13). This year, Senior Engineers Joshua Abenazer and Faishal Saiyed will be attending with me. On Sunday, I’m presenting “URLs in WordPress” – a deep dive into understanding, configuring, and customizing the permalink and URL structure to best match a site’s content.
I’m joining an expert panel on “Digital Distribution 2.0” on Tuesday, March 22, hosted by SmartNews and sponsored by Pocket. I will offer business and technical insights gleaned from first-hand experience with Google’s AMP, Facebook Instant Articles, and Apple News. The event is open to the public.
Simple Page Ordering competes in Torque Mag’s #PluginMadness

Torque, a news site dedicated to WordPress professionals, has launched 2016 Plugin Madness: 64 of the most popular WordPress plugins from the official directory will compete for the champion title.
10up’s Simple Page Ordering, built by none other than our Founder, has been recognized as one of the most in-demand plugins, and selected as a top contender. Simple Page Ordering simplifies ordering of pages (and other post types) by adding drag and drop positioning to the backend page list. Torque has randomly assigned its selected plugins to brackets across four regions: Pressers (which includes our plugin), Wordees, Extenders and Installers. In NCAA March Madness bracket style, plugins will be narrowed down through rounds of voting, beginning with 64 entrants. Voting happens every week over at pluginmadness.com.
Supercharge WooCommerce performance and search with ElasticPress WooCommerce

WooCommerce is the world’s most popular e-commerce software, available as a free WordPress plugin. Its expansive extensions library houses a number of premium extensions addressing recurring payments, different payment gateways, shipment tracking tools, and more.
Scaling open source e-commerce solutions like WooCommerce, that can be installed on infrastructures of all shapes and sizes, is challenging. Online stores typically require intensive database transactions: complex queries on both the front and back-end that filter and sort products based on several categories, stock, and properties like pricing and reviews.
Further, most shoppers depend on site search to find products. Complex filters combined with keyword search across fields heavily tax relational databases like MySQL, the underlying database used by WordPress. And of course, increased store traffic increases the number of database queries to process, making every transaction even slower. Not surprisingly, many WooCommerce sites run quite slowly.
5 Down: 10up’s Fifth Year

Our origin story is modest: just five years ago, 10up began with a single individual working in the smallest U.S. state and a portfolio containing fewer clients than there were Star Wars movies at the time.
Since then, 10up has matured at a much faster pace than your average agency. We’ve continued to grow our team by ~30%, welcoming dozens of new 10uppers across Project Management, Web Strategy, Engineering, Design, Revenue, and User Experience. Financials also continue to thrive; in the first month of 2016, we saw more revenue than our first two years combined (and more than half of what we did in our third year).
But here at 10up, we value more than revenue and growth statistics—it’s about nurturing the culture within, providing our team the resources to achieve peak performance—a sense of community, a pride of ownership, and material benefits for a team that is building a future together, not merely cashing in a paycheck.
In 2015, we hosted our biggest All Hands Summit, practically taking over a hotel in Boulder for a 10up-only conference with sessions exploring our business goals, emerging and important technologies, and the latest tactics for effective project management, with a healthy dose of team building. We even hosted an awards ceremony: The First Annual Uppies – a tradition is born.
As we continue to strive for the very best consulting experience in the publishing and content management space, here are just a few accomplishments since our last birthday:
What Google’s Accelerated Mobile Pages (AMP) means for consumers, publishers, and the future
We now spend more time on mobile gadgets than on desktop devices. The mobile web experience is more important than ever, and overwhelmingly defined by content relevancy, timeliness, and above all, speediness.
Mindful web developers—given adequate budget allowances—strive to build mobile-first sites that provide lean, engaging experiences across different screen sizes and devices. These sites better retain their audience because the experience is enjoyable and, in some cases, because impatient readers will leave (“bounce”) rather than wait for a clunky web page. Because Google recognizes its customers’ preference for performant sites, it factors pagespeed into its search algorithm, boosting speedy sites in search results.
In spite of these incentives to minimize page weight, most websites are heavier than ever. High resolution displays ushered in huge images, and universal support for custom typography has us downloading fonts everywhere. While the renaissance in front end toolkits like jQuery and React.js eases development and alleviates server-side scaling, it has done so at the expense of pushing more assets and processor strain to the browser. Most problematically, today’s website monetization and measurement tools often deliver heavy (and invasive) ads with little incentive to improve.
Much of this “bloat” has been obfuscated by our increasingly powerful devices, improving mobile broadband connections (especially among the “creative” class), and increasingly competitive browser technology. Even so, publishers are clearly testing (or even lazily trampling) acceptable boundaries, creating an opening for ethically gray solutions like iOS 9’s content blockers, and more closed platforms like Apple News.
Enter the Accelerated Mobile Pages (AMP) project: an open source initiative based on existing open web standards led by Google, touting noble intentions to improve the mobile web experience by providing standardized, lightweight guidelines and tools for developers. AMP HTML versions of web pages trade complex functionality and capabilities for lightness, simplicity, and a focus on content, resulting in near instant load times.

While there may be more transformative long-term potential for AMP as a framework, in the near-term, Google’s initiative is hyper-focused on improving news and media consumption. In essence, AMP competes with the self-contained, largely closed, and far more restrictive experiences offered by Apple News, Facebook Instant Articles, and the rumored “long-form format” coming to Twitter (among others). Publishers opting to offer AMP’s lean presentation will be rewarded with increased visibility in mobile search results for news, including Google’s News Carousel: the highly coveted positioning at the top of mobile search results.
Backed by Google and already in beta testing with some of the largest news organizations, AMP is poised to become a standard feature for content-centric websites.
New Year’s Resolutions for Websites
Each year people around the world make New Year’s resolutions to lose weight, exercise, and to get organized. The same resolutions that can make you a better person can also be applied to your website. Here are some 2016 resolutions for your website.
 Ivan Kruchkoff
Ivan Kruchkoff Jaimee Ratliff
Jaimee Ratliff Taylor Lovett
Taylor Lovett Taylor Dewey
Taylor Dewey