Bringing Out 9to5Mac’s Dark Side

Brightly colored screens in low-light environments can keep people up at night, contribute to eyestrain, and even burn up battery life on newer devices with OLED displays. In recent years, all major operating systems — macOS, iOS, Windows, and Android — have added a dark-mode option. With this setting, the OS and any application that supports dark mode can switch from a light color scheme to darker tone, which offers UI personalization and reduces eye fatigue.
With all major web browsers now supporting the dark-mode setting, web developers can also serve either a light or dark theme, based on the user’s device setting.
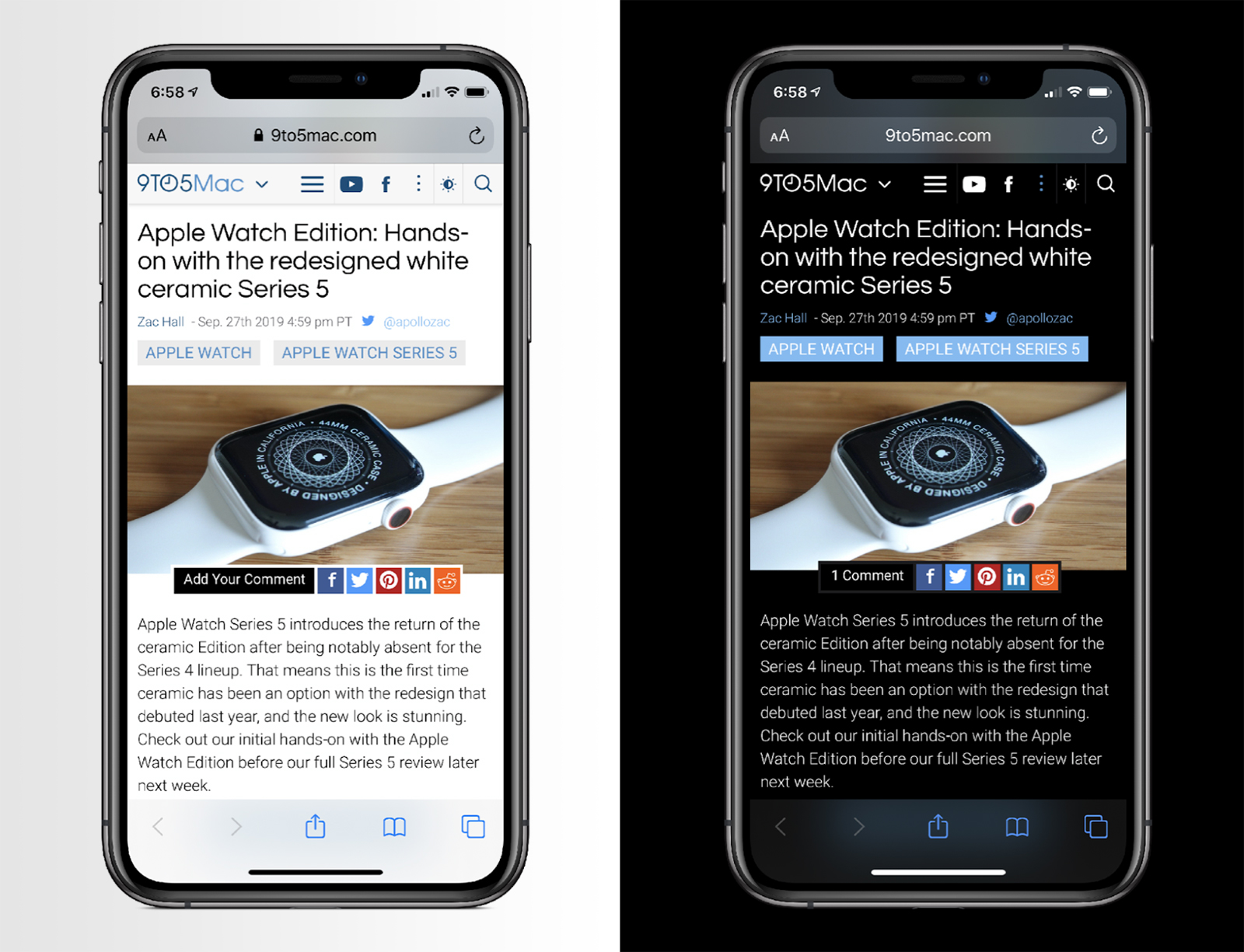
Apple news site 9to5mac, a long-term client, added dark-mode support to its site just before the official release of iOS 13 last Fall — the first version of the iPhone operating system to offer dark mode.
It took our team roughly one work week’s effort to implement native dark-mode support for five sites on the 9to5 network, including 9to5mac and its sister site 9to5Google. All of the sites in the network share the same underlying layout and design, with different color schemes.
The sites automatically detect a device’s dark/light-mode setting to deliver the appropriate color scheme. Readers can manually toggle the color scheme using the new sun icon in each site’s toolbar — their preference is saved between visits. Visitors who used the toggle spent more time on the site and reader feedback was overwhelmingly positive.
10up’s founder and president, Jake Goldman, recently delivered a presentation on dark mode at BigWP SF, the enterprise-focused WordPress meetup that brings together developers, business leaders, and product managers. His talk covered:
- The benefits of dark color schemes in low-light settings.
- The CSS media query (‘prefers-color-scheme’) that reads a device’s light/dark-mode setting.
- Pro tips on dark-mode design, such as reducing the CSS opacity of images.
- Adding JavaScript to a toolbar button so users can toggle between dark/light themes.
The continuous evolution of technology, from major platform advancements to smaller, noteworthy enhancements like dark mode, keeps our entire team on its toes. Even while creating immersive web experiences and building open-source tools, we set aside time for research and development and to experiment with new technologies in service of the industry and keeping our clients one step ahead.
If you’d like to speak with us about your next project and how our team can help you achieve your goals, contact us today. If you’d like to be part of a global team that is helping shape the future of the web, come work with us.
