What Google’s Accelerated Mobile Pages (AMP) means for consumers, publishers, and the future
We now spend more time on mobile gadgets than on desktop devices. The mobile web experience is more important than ever, and overwhelmingly defined by content relevancy, timeliness, and above all, speediness.
Mindful web developers—given adequate budget allowances—strive to build mobile-first sites that provide lean, engaging experiences across different screen sizes and devices. These sites better retain their audience because the experience is enjoyable and, in some cases, because impatient readers will leave (“bounce”) rather than wait for a clunky web page. Because Google recognizes its customers’ preference for performant sites, it factors pagespeed into its search algorithm, boosting speedy sites in search results.
In spite of these incentives to minimize page weight, most websites are heavier than ever. High resolution displays ushered in huge images, and universal support for custom typography has us downloading fonts everywhere. While the renaissance in front end toolkits like jQuery and React.js eases development and alleviates server-side scaling, it has done so at the expense of pushing more assets and processor strain to the browser. Most problematically, today’s website monetization and measurement tools often deliver heavy (and invasive) ads with little incentive to improve.
Much of this “bloat” has been obfuscated by our increasingly powerful devices, improving mobile broadband connections (especially among the “creative” class), and increasingly competitive browser technology. Even so, publishers are clearly testing (or even lazily trampling) acceptable boundaries, creating an opening for ethically gray solutions like iOS 9’s content blockers, and more closed platforms like Apple News.
Enter the Accelerated Mobile Pages (AMP) project: an open source initiative based on existing open web standards led by Google, touting noble intentions to improve the mobile web experience by providing standardized, lightweight guidelines and tools for developers. AMP HTML versions of web pages trade complex functionality and capabilities for lightness, simplicity, and a focus on content, resulting in near instant load times.

While there may be more transformative long-term potential for AMP as a framework, in the near-term, Google’s initiative is hyper-focused on improving news and media consumption. In essence, AMP competes with the self-contained, largely closed, and far more restrictive experiences offered by Apple News, Facebook Instant Articles, and the rumored “long-form format” coming to Twitter (among others). Publishers opting to offer AMP’s lean presentation will be rewarded with increased visibility in mobile search results for news, including Google’s News Carousel: the highly coveted positioning at the top of mobile search results.
Backed by Google and already in beta testing with some of the largest news organizations, AMP is poised to become a standard feature for content-centric websites.
The AMP Experience
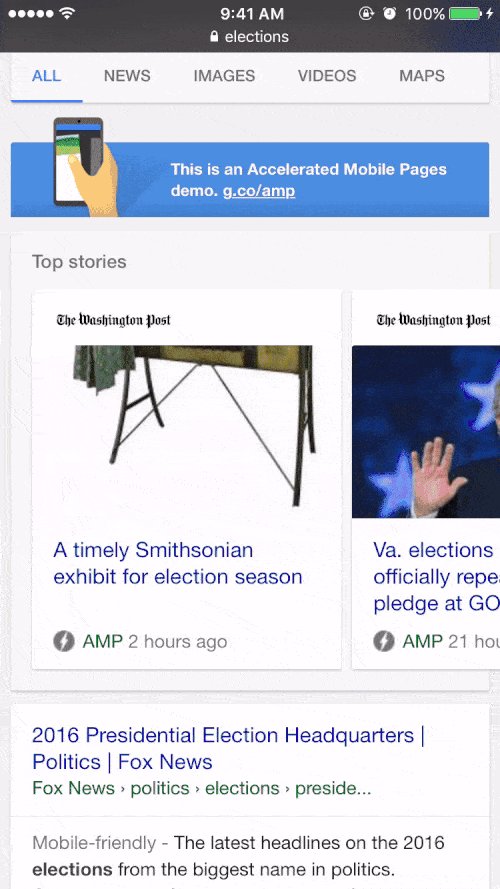
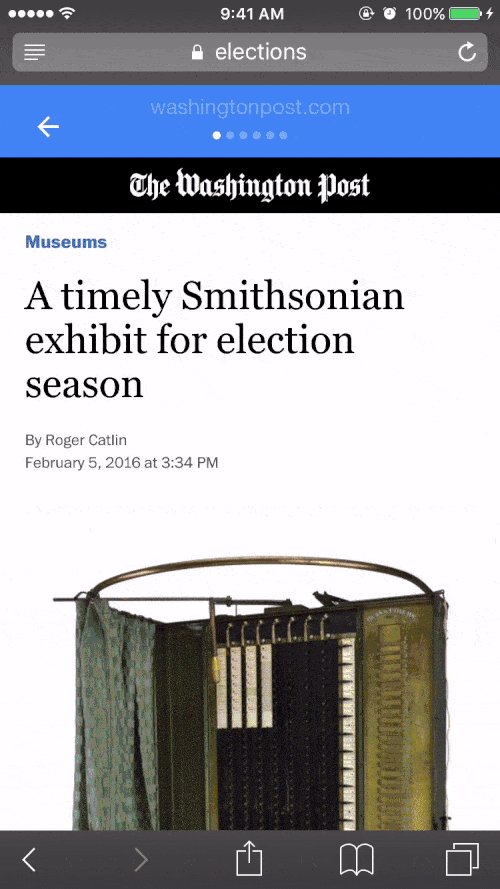
 The AMP team offers a preview of Google’s AMP-powered mobile search experience, expected to roll out at the end of February. Visit Google’s demo on your mobile device and enter a newsworthy term, like “election.” The results in the Google News carousel will be populated with AMP versions of articles (notice the “AMP” badge).
The AMP team offers a preview of Google’s AMP-powered mobile search experience, expected to roll out at the end of February. Visit Google’s demo on your mobile device and enter a newsworthy term, like “election.” The results in the Google News carousel will be populated with AMP versions of articles (notice the “AMP” badge).
Select an AMP-powered story and experience the lightning fast page load. Cycling through AMP results reveals the real world benefit to readers: fast-loading, easily readable, lightweight content.
It’s worth noting that Google doesn’t restrict links (even the publication’s name/logo) to other AMP pages. Some publishers opt for an isolated reading experience that stays within the AMP presentation, while others drive visitors to their “full” site. In the immediate-term, AMP is largely a compelling additional avenue for publishers to attract mobile readers, more so than a replacement for a more “traditional” site. Much like an RSS feed or Flipboard subscription can entice subscribers to click through for the full story or additional content, publishers can capture readers and pull them into a fuller, responsive web experience.
Back to the Future
When the first “Internet”-connected dumb-phones started to proliferate, they weren’t nearly powerful or fast enough to load most websites (which, by today’s standards, were astonishingly light). Should an adventurous Nokia-toting consumer try, the experience would be slow, ugly, and seemingly interminable. A parallel protocol / standard called WAP (often presented at “m.” subdomains) was designed to strip websites down to their bare essentials (mostly text with some tiny images), making them fast, readable, and data friendly.

In the original iPhone pitch, Steve Jobs lamented the state of the mobile web as “sort of the baby internet.” The “smart” phones of the day were usually rendering reduced WAP sites that barely served as a substitute for the “desktop” experience. The iPhone and the subsequent smartphone revolution changed that. Our “phones” became powerful and fast, and offered new input paradigms that made traversing complex content easier—and so WAP deservedly faded away.
Since then, sites have inflated often to the edge of acceptability, even as there are more consumers to reach that have slower connections. The challenge is not even constrained to developing nations: the U.S. ranks well outside the top 10 countries for mobile broadband speed.
In this historical context, it’s hard not to see AMP as a modernized WAP: a proposed solution to web page complexity by way of a separate mobile-optimized presentation layer. Given time, we suspect that AMP will eventually become as complex as “unrestricted” HTML or be rendered moot by advances in mobile hardware, broadband speeds, and standardized privacy features—a solution for a problem we no longer have.
Still, the web community cannot wait for hypothetical infrastructure advances to solve today’s problems. AMP HTML is readily available—but is it the solution we deserve or merely the one we need right now?
Is AMP For Me?
Based on what we have seen so far, we recommend that publishers in a crowded or hotly contested news space, or seeing meaningful traffic to stories from Google, need to quickly prioritize AMP HTML. The Google News carousel—a prime spot for inbound traffic—deserves the investment necessary to compete for placement. Within the demo, AMP pages make up the entirety of News results, suggesting Google is heavily prioritizing AMP-powered sites in its search results. As mobile search continues to trend upwards, AMP HTML offers compliant publishers an important competitive advantage.
In the near-term, at least until a publisher has time to customize the AMP-powered version of their site to offer acceptable monetization value, brand appeal, and overall functionality, we’d advise that once visitors are captured, the publisher should strive to move them over to the “full” site experience, investing in optimizing the standard build’s performance and user experience.
Publishers serving up niche content with less competition in search results should move quickly, but take a bit more time to integrate a supported advertising strategy and branding, lest it have a net negative effect on revenue. For publishers and news organizations, it isn’t a question of whether to deploy AMP support or not—it’s only a question of how soon.
Websites not delivering news (by Google or consumer standards) should hold on AMP but carefully monitor Google’s strategy. The only apparent benefit for marketing, application, or commerce sites (as common examples) is the performance gains offered by a toolkit that may well be inadequate for those use cases. These organizations can embrace the “spirit” and many of the real world benefits of AMP (including better search ranking) by instead hyper-investing in optimizing site performance and overall mobile experience. That said, the platform is evolving quickly, and while the project’s site clearly focuses on “publishers” (and their technology partners), we’re actively watching for signals that Google may begin prioritizing other verticals, possibly factoring AMP into its “general” search results.
How to Implement AMP HTML
While not on par with a full responsive site build, the effort to deliver an AMP version of a site is not insignificant. AMP HTML requires a separate presentation layer (front end code base) with unique, standalone HTML and CSS. To prepare for AMP’s release in late February 2016, developers will need to build complete AMP analogs for their sites.
As detailed in Google’s “Getting Started with AMP” documentation, here are the required markup items that AMP HTML documents MUST contain:
- the doctype <!doctype html>.
- a top-level <html ⚡> tag (<html amp> is accepted as well).
- <head> and <body> tags (They are optional in HTML).
- a <link rel=”canonical” href=”$SOME_URL” /> tag inside their head that points to the regular HTML version of the AMP HTML document or to itself if no such HTML version exists.
- a <meta charset=”utf-8″> tag as the first child of their head tag.
- a <meta name=”viewport” content=”width=device-width,minimum-scale=1″> tag inside their head tag. It’s also recommended to include initial-scale=1.
- a <script async src=”https://cdn.ampproject.org/v0.js”> tag as the last element in their head (this includes and loads the AMP JS library).
- <style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript> in their head tag.
With a mix of current web best practices and custom code, AMP is well documented and its code has been available on GitHub for several months. One should expect early quirks; at the time of writing, AMP’s GitHub repository has 212 issues flagged.
Some content management systems have swiftly introduced modules to ease adoption; WordPress has an open source AMP plugin from Automattic readily available in the WordPress Plugin Repository. 10up is collaborating with Automattic to refine the plugin’s experience, abstracting it for some additional use cases, removing dependencies outside of WordPress core, and adding some customization options. The plugin is also being deployed across Automattic’s popular WordPress.com platform (hosted WordPress) ahead of AMP’s official launch.
However, these off-the-shelf “vanilla” implementations of AMP are likely insufficient for the type of publisher supported by companies like 10up. By default, they lack monetization (ad integrations), branding, and won’t know how to render or interpret most custom implementation features, like, for instance, a custom post type with custom fields.
Compliance with AMP requires some work. Weighty webpage items—like images and video embeds—require specific markup and rules adherence to become AMP compliant. For example, adding support for embedding Tweets is a multi-step process involving adding JavaScript hooks to a site’s head section while wrapping main content area embeds in the custom <amp-twitter> tag with a few parameters, most importantly “data-tweetid”. (Review the entire AMP Twitter support code on GitHub.)
On the subject of ads and monetization, at launch, AMP will only support a handful of ad networks, again with custom markup and display rules. According to the official Google blog AMP announcement, “Any sites using AMP HTML will retain their choice of ad networks, as well as any formats that don’t detract from the user experience.” Although ambiguous (what is the threshold for detracting from the user experience?), and may represent a conflict of interest, we like the spirit of the policy: making ad networks accountable for producing refined ad code and creative. By placing restrictions at the street level (i.e. on sites displaying ads), it’s possible AMP will force upstream changes within ad networks for cleaner code.
Web publishing strategies may need to adjust to these new limitations when embellishing content. More resource-heavy embeds—like interactive data visuals popular on news sites—will require forward-thinking experimentation to achieve AMP parity or satisfactory substitutes.
Conclusion
Our bottom line: news outlets and publishers, particularly those seeing substantial inbound traffic from Google, should adopt AMP HTML as soon as possible, but use it as an entrypoint to push visitors to their “full” site. Others should wait and see how AMP—and Google’s use of AMP—evolves over time. Either way, web developers and designers will need time to understand and address the constraints of this nascent technology, so allocate budgets accordingly.
As a firm that prides itself on contributing to an open, ethical web, we can’t help asking a less practical question, as well: will the AMP project benefit the broader web?
As of now, we think AMP is net positive. AMP focuses on the consumer experience and content accessibility (especially vis-a-vis low bandwidth), while making sensible allowances for independently monetizing content and presenting a more open path than emerging news consumption alternatives. AMP is open both in the sense that the toolkit is open source and built on existing open standards (HTML/CSS), and open insofar as the middle man is not “required” – anyone can host and deliver AMP-powered content to any web browser.
We’re not without our concerns, as potential conflicts of interest abound. Increasingly required adoption of AMP for favorable search results opens the door for Google to use its search monopoly to advance its own interests in a dominant web toolkit (Google Analytics required?). Its ambiguous requirements for ad networks are problematic insofar as ad delivery is also Google’s primary line of business. And the line between “value added” functionality that’s been layered into the web and “bloat” is opinionated at best (say, an immersive commenting system). But at the end of the day, it’s miles more open than existing alternatives, and risky conflicts of interest are the norm amongst well supported open projects (e.g. Automattic/WordPress, Acquia/Drupal). GitHub’s transparency empowers us to monitor proposed contributions, and watch for signs of bad governance.
AMP’s speedy delivery will shape consumer expectations, and force more conversation about monetization trade offs and the cost of speed. Expect to see more performance innovation and improvements to existing mobile web strategies as a result. A faster web is a more accessible web, and AMP is an exciting, opinionated project that ambitiously proposes a more open path for a faster web, or at least, a faster news experience on the open web.
Comments
While I think AMP pages are very interesting and will benefit SERPs, it really is yet another SEO play that many who use eCommerce sites won’t be able to use just yet. Since many upon many eCommerce sites don’t allow their customer’s 100% backend access or won’t support the AMP javascript since they would mean not offering the many features eCommerce sites have.
Why doesn’t google think of the eCommerce sites… Or better yet, not add to the proprietary code mess?
You have to use 100% of AMP js to even be considered to be used = sad panda.