My First Patch: Helen Hou-Sandi
We’re kicking off a series about first patches that became a part of an open source software project, beginning with my own story. With 25 of 50 10uppers – at the time of writing – credited as core contributors to WordPress, credits in a number of other projects, and communities of hundreds of contributors at large, we won’t run out of material any time soon. We hope that these sometimes inspiring and often humbling stories, from one-time contributors all the way up to the most prolific WordPress core developers, will entertain and offer some perspective to open source’s newest would-be contributors. Do you remember your first patch? Tell us how to get ahold of you in the comments, and we just might feature you!
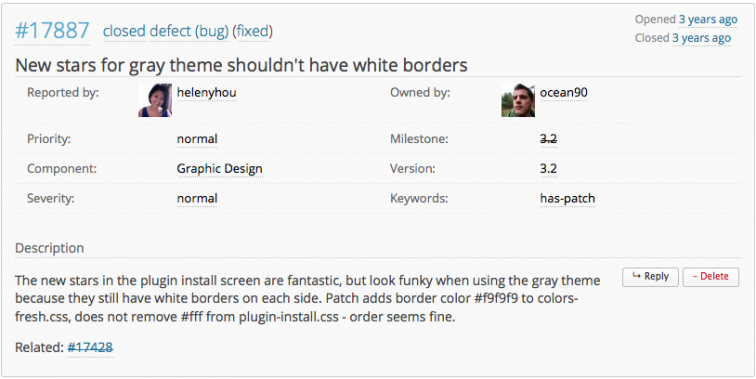
My first committed patch to WordPress was for #17887 in June 2011, just a few months before I joined 10up. I was running trunk in my testing environment to ensure that our live site would upgrade smoothly and to be able to explain the impending 3.2 redesign to our users at the university. In hindsight, my experience is probably typical for first-time contributors, and may surprise those who know me today.
The process required a lot of firsts for me. I had never used SVN or any real version control system, had very little experience setting up a local development environment, and wasn’t hip to things like compressed CSS and JavaScript. A post by Mark Jaquith helped me get SVN checkout running, though I initially figured there was no chance I would end up making a patch. In hindsight, I’m a little shocked that it took so long to break my cowboy coding ways.
As I made my way around the admin performing common tasks like installing plugins, I noticed that the newly designed stars used in the plugin ratings were separated by a white border while on a gray background. A small detail, sure, but one that bothered me and had not been reported. I had previously created two tickets on Trac concerning the WordPress.org website, so while still nervous, I at least felt comfortable navigating Trac to create my first core-related ticket. Before I hit submit, I decided that I wanted to make the patch myself – so nobody would beat me to it.
I sifted through and then edited various core CSS files, shaking off the feeling I was violating some sacred tenet. After struggling to determine which files to edit, I arrived at a point where it seemed the issue was fixed. Again using Mark’s tutorial, I created a patch and attached it to my Trac ticket. Within a few hours, a regular contributor (Dominik Schilling, perhaps better known as ocean90) had reviewed my patch and left me some feedback: no need to patch the compressed files.
I’ll tell you my dirty secret now: I didn’t even know I could set WordPress to use the uncompressed files, let alone how. So while I was figuring out how to incorporate additional feedback from Dion (dd32), Dominik created a new patch. I took the opportunity to learn how to apply a patch, found that his patch worked well, and left a comment saying so. Dion went on to simplify the patch even further, and after the approval of a lead developer, he committed it, giving props to Dominik and me.
I was bitten by the contributing bug. I figured out how to use uncompressed files (set the constant SCRIPT_DEBUG to true in wp-config.php) and eventually started attending chats for the UI group, where I felt that my eye for detail might help, followed soon after by the weekly core development chat. I never would have imagined that I would go from hand-editing compressed CSS to core WordPress committer. This experience still inspires my favorite part of being a committer: helping new contributors land a first patch.
 Helen Hou-Sandi
Helen Hou-Sandi