Introducing Grunt for WordPress
Since I’m always looking for ways to improve my productivity, I constantly strive to streamline my development workflow. Lately, that meant adding Grunt to the mix.
Grunt is a scripting tool that helps automate certain development tasks using JavaScript. It runs on top of Node in your local environment, and can handle just about any task you can imagine – from linting your scripts to minfying your stylesheets to running unit tests. A few months ago, at our first summit, our entire team had the chance to play with Grunt. As a result, most of us are incorporating it into our regular workflow.
To make it easier to use Grunt with new WordPress projects, we’ve created two project templates: grunt-wp-plugin and grunt-wp-theme. These templates make it easy to kickstart development of a new WordPress plugin or theme by building out the directory structure and project’s core files for you.
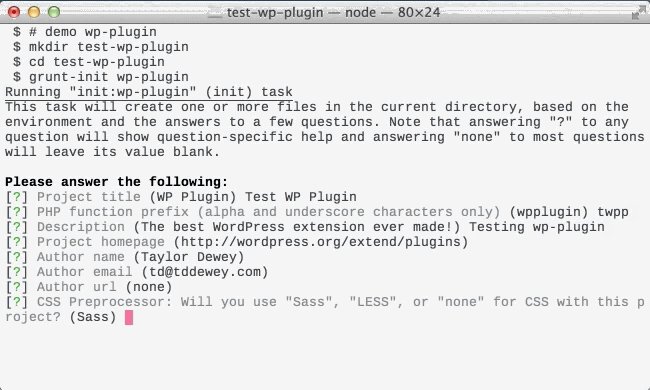
If you’re building a plugin, you will start out with the core plugin file, the basic WordPress.org readme standard, and a basic directory structure for all of your PHP, CSS, JS, and image assets. The template also configures your plugin textdomain and registers a few useful constants and core functions. Here’s an example of grunt-wp-plugin in action:

If you’re building a theme, you start out with several basic theme files: index.php, functions.php, style.css, etc. The template include an a placeholder screenshot and queues up your initial theme textdomain for internationalization. Other goodies include a custom humans.txt file for your project, pre-inserted into your theme’s header, so you can give your team credit for their contributions. Here’s an example of grunt-wp-theme in action:

Both project templates will also build a basic Gruntfile so you can automatically process Sass/LESS source files, run JSHint on your scripts, and even concatenate and minify those scripts for production.
Like WordPress and Grunt, these project templates are open source and are freely available on our team Github page. Feel free to fork, extend, and contribute!
 Eric Mann
Eric Mann
Comments
all i can think about is this Grunt… lol. neat stuff. will check it out later this weekend!
[…] theme or plugin? Then you should start using Grunt – a cool tool that does it all for you. 10up has even released templates to kickstart your next project, using […]
Have you looked at using WP-CLI for this? I know it already has basic scaffolding for plugins and (child) themes. It could be improved with what you’ve done here got Grunt.
[…] guys over at 10up built it and it comes with 10 templates, one for plugins and one for […]
i use grunt/yeoman for every site i work with, really cool i found this! ill use it on my next wp project
This looks awesome. I am going to check it out now.
Hi I use VVV.
How to use gruntjs out-of-the-box?
Is there a guide or information suitable to understand.
Best regards.