Extending Gutenberg With SlotFill and Filters
Last year, WordPress 5.0 launched with an entirely new, block-based content editing experience—previously codenamed Gutenberg—and along with it, a new paradigm for developers to extend the editing and content publishing experience.



SlotFills enable developers to extend WordPress’ new editor interface.
The previous publishing interface offered an abundance of hooks, actions, and filters that enabled developers to extend the editing screen and add custom elements outside of the content editor itself—most commonly in the form of new meta boxes. The new editing experience was a rethinking of the content publishing experience, and a major technical rewrite that leverages newer JavaScript-centric technologies like React. Because the technical underpinning were rewritten and, philosophically embracing a paradigm where content management was moving inside of content blocks, much of the extensibility of the user interface and controls around the blocks and content editor itself were getting lost in the transition.
We agreed that—due to the constraints of the classic TinyMCE-based editor—many developers were relying heavily on adding controls better served as contextual properties of a content block. For example, adding a block for a “featured video”—with properties that appear when editing the block—is much more elegant than adding yet another “meta box” to every publishing screen. It was common to see dozens of fields below the actual content editor. The new editor is a huge leap forward in addressing that deficient user experience, as we saw first hand in a Podcasting plugin project that was an early adopter of both editors.
At the same time, we still saw clear use cases for expanding on the fields and interfaces outside of the editor itself—adding properties, information, and workflow tools that are specific to the entire document, and not one block of content, much like categories or the publication status.
SlotFill is a modernized take on classic interface “hooks and filters”—a convention for empowering developers to extend the publishing interface outside of the block editor itself—that found its way into WordPress.
Understanding SlotFill
Slot and Fill are a pair of React components that enable developers to inject items into predefined spaces in the new block based editor experience. SlotFill is a pattern for component extensibility, where a single Slot may be occupied by an indeterminate number of Fills elsewhere in the application. Slots are similar to action or filter hooks—opening up a point in the code base where developers can inject customizations. The concept of adding hooks to a JavaScript library for a developer to extend or modify default behavior isn’t new to WordPress, but the SlotFill approach delivers a new engineering paradigm for the new editing experience.
There are currently seven SlotFills available in the “edit post” package that facilitate extending the content editing screen:
- PluginSidebar
- PluginMoreMenuItem
- PluginSidebarMoreMenu
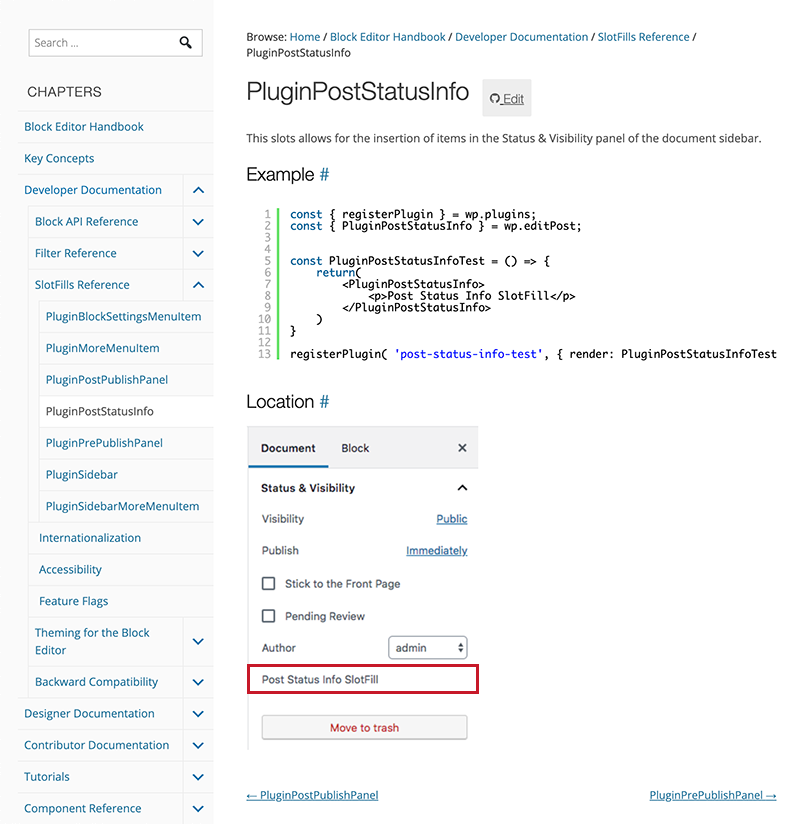
- PluginPostStatusInfo
- PluginBlockSettingsMenuItem
- PluginPrePublishPanel
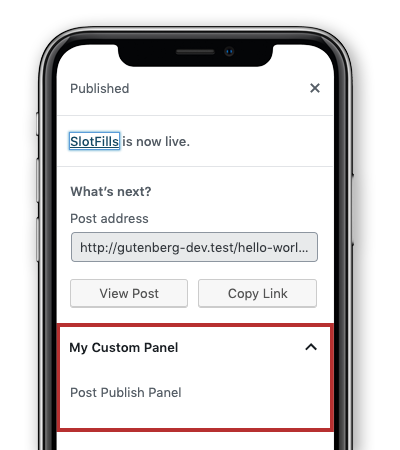
- PluginPostPublishPanel
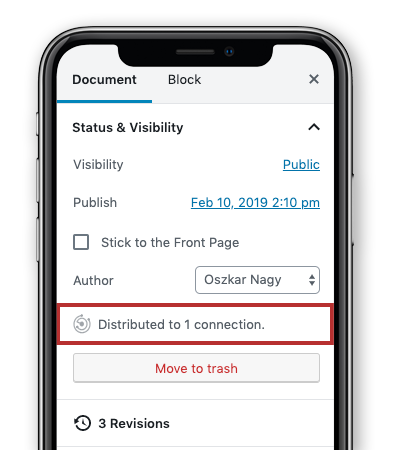
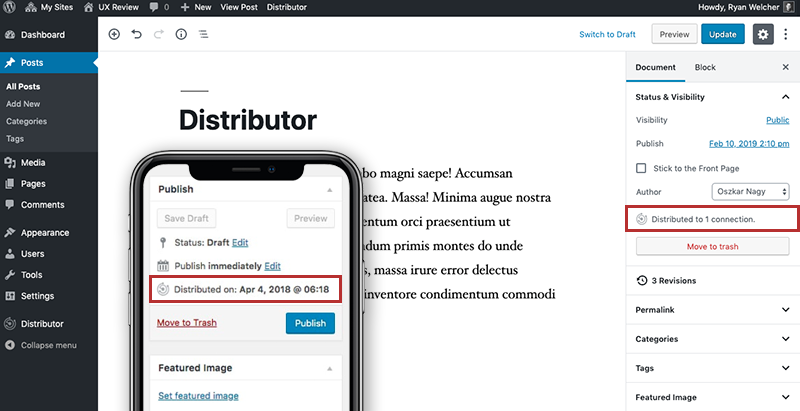
We worked with the Gutenberg Team to spearhead the adoption of SlotFills and thus empower other developers to further extend WordPress’s content publishing experience. Partly the inspiration for our efforts, we leveraged the PluginPostStatusInfo SlotFill for our Distributor plugin, to insert content distribution data in the Status and Availability Panel, making it easy and intuitive for publishers to see critical information.
As seen in the screenshot below, our work on SlotFills allowed us to maintain the classic editor UI conventions (shown on the mobile display) for Distributor in the new block-based editor.

SlotFill Documentation
While researching the SlotFill system, I began documenting my SlotFill and filter findings in a GitHub repo, gathering examples and screenshots. The repo became a library of examples and explanations for SlotFill and JavaScript based filters in the era of the new block based editor.
After receiving a positive response from the community, the decision was made to merge the SlotFill developer documentation into the official WordPress Core Gutenberg Handbook as seen below.

What’s Next
The Gutenberg SlotFill paradigm is still evolving.
While the focus has been on the adding SlotFills to the panels and user interface surrounding the block-based editor itself, there are also four slots available at the block-level; one example being the ability to add Inspector Controls to blocks. Documentation for these slots, with examples and screenshots, is in progress.
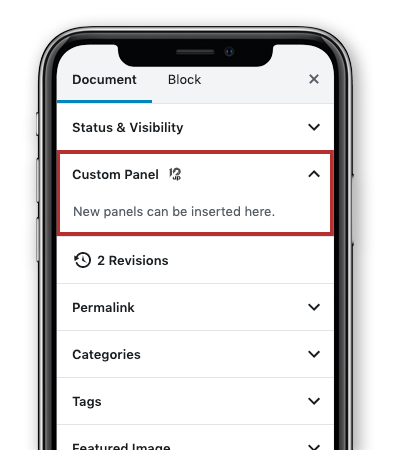
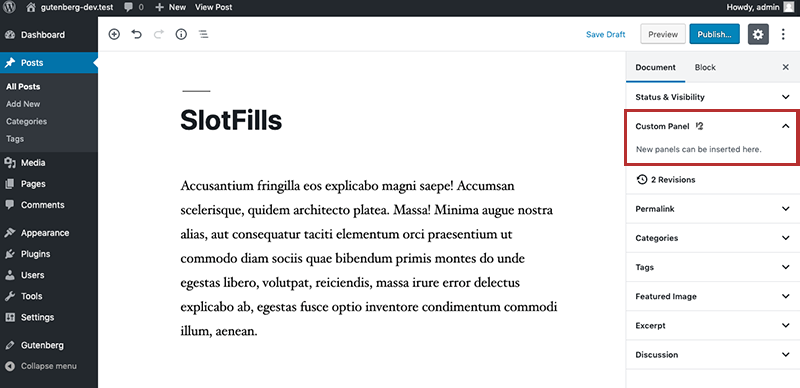
Other additions to surrounding panels are also in progress, including PluginDocumentSettingPanel that introduces a new SlotFill below the Status & Availability panel in the document settings-sidebar component. This new SlotFill, as show below, has been officially added to the next WordPress core release.

Learn More About SlotFill And Filters
Be sure to check out the JavaScript For WordPress Conference, happening July 11-13, 2019, where I’ll be delivering a session titled The Gutenberg SlotFill System. This session will explore the paradigms currently available in the SlotFill API and show both basic, and real-world examples.
In the meantime, check out the free, open-source Gutenberg SlotFill and Filter Demos plugin to experiment with and experience how it works. If solutions like this get you excited, consider coming to work with us!
 Ryan Welcher
Ryan Welcher
Comments
One issue I’ve had with the Gutenberg editing experience is that the sidebar is too small to have complex/larger fields be easily edited there.
Is using the Editor mode on blocks the only way around this, currently?