10up contributes MathML support to Google AMP
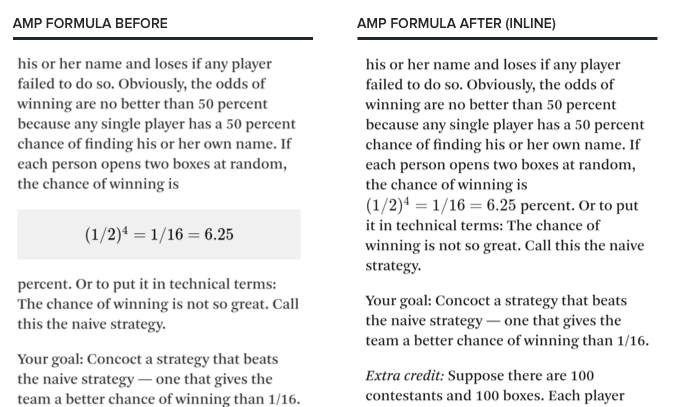
Last year, we found ourselves implementing Google AMP for a client who often includes content with mathematical formulas. The formulas were implemented using the open MathML standard, by way of the open source, JavaScript-based MathJax engine. Working around AMP’s JavaScript restriction, we put the formulas into amp-iframe components, which allow for arbitrary JavaScript execution. This workaround posed some limitations that compromised the design: formulas could not be displayed inline (inside of a paragraph), creating a slightly awkward aesthetic that didn’t quite match up with the “full” site’s presentation.
As a regular open source contributor committed to making a better web, it seemed to me that a native AMP implementation of the MathML standard would solve our client’s layout problem and help other developers and site owners. After a bit of background research, I opened an issue on Google’s open source AMP HTML project.
With a prompt and warm welcome, Google’s team accepted my feature request. This being an open source project, I volunteered to help; my offer was greeted with enthusiasm and some tips.

After a little bit of digging, developing, and testing, I was able to render formulas in AMP, and opened a pull request (submitting my initial pass at a solution). Google’s Ali Ghassemi provided code reviews and suggestions, and consulted with the wider AMP team on implementation details like how to resize the component—an expectation complicated by the formulas sometimes taking a while to render. While I built out functionality and robust documentation, the AMP team helped with testing and validation.
After a few weeks of discussion, patches, and reviews, the pull request was accepted, and ‘amp-mathml’ is now an official AMP component. Next, I contributed a patch to the canonical WordPress AMP plugin, a final step required to roll out the feature for our client, which was quickly accepted.
Given the rising impact and importance of Google AMP, we want to applaud the supportive project team at Google, who is embracing the open source ethos with excellent organization and management.
Learn more about the AMP project and amp-mathml.
 Thorsten Ott
Thorsten Ott
Comments
May I ask you a question about ?
In our implementation, the inline formula is rendered as .
We’re unable to “align-bottom” at the same position used for leading and trailing text in a paragraph.
I see in your example above that you may have figured how to correct this problem.
I can share a link with the problem text, but wanted to ask here before posting the link.
Thanks for your help here Adam.
/jay gray
ok, let’s do it this way
less-than amp-mathml inline data-formula=”…” greater-than